Отримайте презентацію послуг та консультацію фахівця
Найкращі люди індустрії займаються процесом розробки вашого бренду
→ Потрібно створити бренд, дизайн чи креатив? Дзвони +38 068 883 88 13 або пиши в Telegram
Градієнти привертають увагу завдяки своїй красі, при цьому легко створювати. Поряд із простими, мінімалістичними фігурами кольорові інгредієнти ефективно передають сенс. Популярність цієї естетики пояснюється необхідністю спрощення дизайн-процесу, що є важливим аспектом мінімалізму як найбільшого тренду у графічному дизайні 2020 року.
Градієнти є плавний перехід від одного кольору до іншого. Використовуючи такий колірний перехід, можна оформити весь дизайн або підкреслити певну його частину.
Залежно від форми градієнти діляться на:
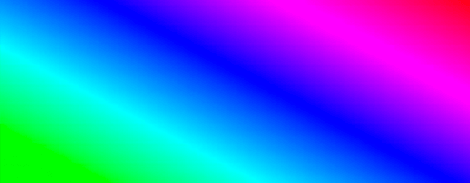
Лінійні - коли початок градієнта з одного боку, а кінець з іншого. Підходить для квадратних об'єктів.

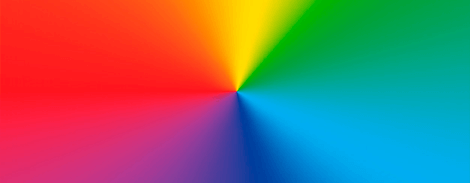
Радіальні – коли колір поступово змінюється від центру до країв фігури. Підходять для об'єктів круглої форми.

При цьому принципи їхнього використання однакові для всіх:
двотоновий, рідше тритоновий градієнт;
графічні елементи у плоскому стилі;
зовнішні чи внутрішні тіні.
Історія градієнтів почалася з інтерактивних розрахованих на багато користувачів систем web 2.0 і з тих пір далеко просунулася. У сучасному графічному дизайні колірні переходи можуть бути розроблені лише засобами CSS3, що спростило їх створення у вигляді тла, кнопок та типографіки.
З розвитком інтернету стало можливим додавати динаміку віртуальної складової сайту, зокрема за допомогою градієнта.
Градієнти можуть використовуватися для таких елементів дизайну, як:
Фон . Для цього випадку характерно застосування плавного переходу суміжних кольорів з метою, щоб не відволікати увагу від головних композиційних елементів. Бекграунди для фото, інтернет-ресурсів, книжкових чи журнальних обкладинок, фонів афіш та плакатів, реклами – це приклади, коли активно використовуються градієнти.
Текст . За допомогою градієнтів можна персоналізувати шрифти, щоб виділяти окремі частини тексту або заголовків, або наголошувати на важливій інформації або підкреслювати рекламне посилання.



Фотографії . Накладені поверх фото в каталогах та брошурах, на візитівках та листівках, плакатах та упаковках, градієнти дозволяють досягти незвичайного ефекту та привернути увагу цільової аудиторії. Завдяки використанню градієнтів у корпоративних кольорах можна персоналізувати будь-яке фото та зв'язати його з фірмовим стилем вашої компанії.
Окремі елементи . Шляхом виділення кнопок, підкреслень, рамочок, обведення вдається домогтися цікавого ефекту без перевантаження основного дизайну.
Застосовуються градієнти при створенні дизайну для брендів різних галузей: харчової промисловості, косметичної індустрії, освітньої сфери.
На відміну від популярних кілька років тому градієнтів із металевим ефектом або вицвітанням, зараз у тренді переходи з використанням яскравих, насичених кольорів, неонових відтінків та контрастів. У дизайнерських роботах часто можна зустріти такі колірні варіанти , як рожевий, фіолетовий, салатовий, м'ятний, червоний, жовтий, світло-блакитний.
Як можна використовувати градієнти в дизайні?
Перш ніж використовувати градієнт, бажано розробити однотонну версію дизайну або логотипу .
Використовувати градієнти рекомендується в тих випадках, коли потрібно наголосити на важливих деталях логотипу або дизайну, підкреслити їх значущість.
Застосовувати градієнти слід з урахуванням масштабів, у яких використовуватиметься готове зображення.
Радимо враховувати особливості кольору на папері, варіанти чорно-білого друку.
Як не варто використовувати градієнти у дизайні?
В одному логотипі не рекомендується поєднувати різні градієнти, як і на всіх елементах дизайну від початку його розробки.
Градієнти не підходять для створення абстрактних зображень, які відіграють декоративну роль.
Не радимо використовувати градієнти при малюванні дрібних деталей та нефункціональних елементів логотипу.
Не можна ігнорувати особливості друку та кольору, на які може вплинути градієнт.
Градієнти використовують при розробці дизайну поліграфії : візиток, брошур , рекламних плакатів . Постери, афіші фільмів, концертів та інших заходів теж у числі продукції, при створенні дизайну якої використовуються градієнти як фон, так і як заливка окремих елементів або перекриття фотографій.
Градієнтні переходи — це ще один із способів виділяти написи на фоні. Також цей прийом здатний «оживляти» фотографію та додавати їй перспективу при правильному накладенні тіней та використанні переходів, завдяки чому клієнт поринає в атмосферу, зображену на ілюстрації.

Ще кілька років тому градієнти вважалися долею логотипів 1990-х років. Але причина криється не в суті самої концепції, а скоріше в огріхах, з якими тоді створювалися фірмові знаки, більшість з яких об'єднувало саме застосування градієнта. Через це за логотипами із градієнтом і закріпилася негативна асоціація.
Сьогодні застосування градієнтів у логотипах, як і у друкарні, вважається відносно новим прийомом. Дизайнери додають колірні переходи до текстів, які потрібно виділити на сторінці, до іконок та інших елементів. Використані в логотипах градієнти надають обсягу зображення, тим самим допомагаючи привернути увагу до цього елемента сторінки.
Градієнти у поєднанні з напівпрозорими елементами потрібні не тільки лише при створенні дизайну інтер'єрів, та й при створенні дизайну упаковок . Вони можуть бути призначені для напоїв, солодощів, туалетної та парфумованої води, косметичних засобів. З останніх можна відзначити дизайн упаковки для преміальної лінії для догляду за волоссям ТМ «Dove».
Зараз у тренді використання градієнтів із чарівним голографічним ефектом при створенні упаковок, завдяки чому останні переливаються різними кольорами і тим самим привертають більше уваги з боку потенційних споживачів товару.

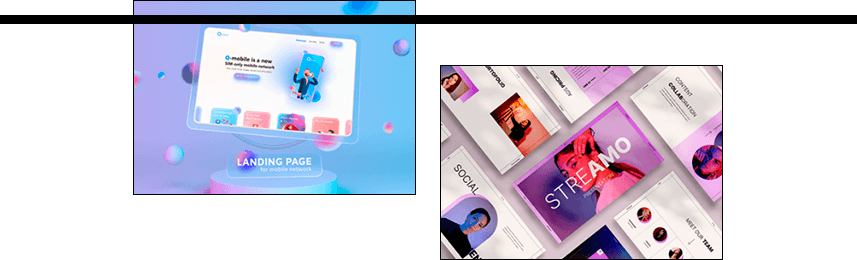
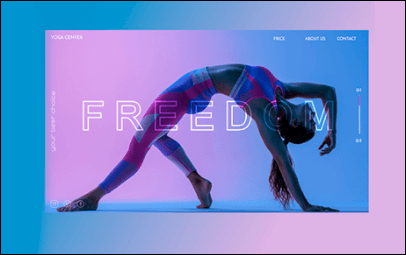
У 2016 році градієнти стали новим трендом у веб-дизайні , ставши логічним продовженням обмеженого 32 тонами плоского дизайну, який був на піку популярності двома роками раніше. Першими на цікавий перехід кольорів звернули увагу великі компанії та бренди, які завжди прагнуть виділитися в інтернеті.
Градієнти служать як фон для інтернет-сторінок та мобільних додатків. Також з їхньою допомогою виділяють окремі деталі веб-дизайну: меню, кнопки, банери. Це один із інструментів, які дозволяють перетворити сайт під ваші вимоги та створити власний стиль, змінивши лише фон або зображення.
Завдяки використанню вертикального або горизонтального градієнта на веб-сторінках можна керувати поглядом відвідувача та спрямовувати його до кнопки заклику до дії або форми замовлення. З цією метою початкова точка оформляється у світліших відтінках, а кінцева – у темніших. Це відмінний прийом для інтернет-магазинів та сайтів, що продають.

Також за допомогою кольорових ефектів можна покращувати зображення, роблячи дизайн сайту більш насиченим, а фотографіям та фоновим зображенням додаючи глибини. Крім того, шляхом змішування окремих кольорів можна створювати нові та цікаві колірні рішення.
Наразі градієнти є трендовим напрямком практично у всіх сферах дизайну як у світі, так і в Україні. Наприклад, колірні переходи активно застосовують під час створення дизайну інтер'єрів.
Також українські веб-дизайнери все частіше використовують перехід кольорів у сфері digital при розробці інтернет-магазинів, що продають сайтів, блогів. Зокрема, градієнти можна зустріти під час оформлення товарних карток, кнопок зі СТА. А завдяки постійним експериментам з інтенсивними градієнтами і насиченістю кольору стала можливою поява яскравішого дизайну, що «чіпляє».


В даний час одним із найпопулярніших трендів є використання градієнтів у хедері. Такий тип оформлення, який дозволяє додати більше кольорів у дизайн або розширити його палітру кольорів, можна зустріти на багатьох веб-сайтах.
Якщо говорити про світовий веб-дизайн, тут найбільшого поширення набули двоколірні градієнти. Яскраві приклади – новий стиль iOS від Apple, нинішні іконки Instagram, Linkedin, Firefox Browser.
У 2019-му році Adobe запропонував використовувати палітру кольорів у стилістиці 70-х років з характерними для неї градієнтами та яскравими кольорами.


У 2020-му році ультрасучасно виглядають упаковки з розмитими краями, що надає градієнтам абстрактнішого вигляду і виводить їх на новий рівень. На думку дизайнерів, споживач намагається розглянути зображення за розмиттям, що приваблює більше споживачів до такого дизайну.
За прогнозами експертів, найближчим часом трендовими будуть незвичайні градієнти, створені з використанням кольорів, що не поєднуються, або кислотних відтінків.
Якщо вам потрібний дизайн, розроблений із використанням градієнтів, є два варіанти, щоб його замовити:
На фрілансі . В цьому випадку будьте готові до того, що на пошуки хорошого фахівця у вас може знадобитися багато часу. А якщо звернутися за допомогою до першого-ліпшого, є ризик отримати роботу набагато гіршої якості, ніж ви очікували. Хоча багатьох залучають відносно низькі розцінки на послуги дизайнерів-фрілансерів: від 500 грн. — упаковка, від 1 500 грн. — логотип, від 2 500 грн. — сайт.
У веб-студії . Більш високі ціни тут (від $20 – поліграфія, від $130 – фірмовий стиль, від $150 – логотип) зумовлені вищим рівнем професіоналізму команди, яка дорожить власною репутацією. Тому фахівці прагнуть надати кожному клієнту оригінальний дизайн, що запам'ятовується, здатний максимально вирішувати поставлені бізнес-завдання.
Звертайтеся до WeLoveBrands — і ви не пошкодуєте! Вартість послуги залежатиме від кількості підготовлених для вас варіантів, складності та термінів виконання роботи. Для замовлення дизайну з ефектів колірного переходу та уточнення вартості, залиште свою заявку на сайті або зв'яжіться з нами по телефону.