Отримайте презентацію послуг та консультацію фахівця
Найкращі люди індустрії займаються процесом розробки вашого бренду
→ З бомжа у мільйонери. Встигни заробити Bums — нова криптовалюта в Telegram, інвестуй та заробляй.
Анімація займає все більше місця у web-дизайні, поступово витісняючи решту стилів і прийомів. Тому вона з року в рік обростає новими техніками та фішками, завзято просуваючись уперед у своєму розвитку. Про тренди анімації у 2018 році читайте у цій статті.
Анімація зараз 100% тренд у веб-дизайні – це незаперечний факт. Саме тому відмову від використання анімації в дизайні сайту можна порівняти зі справжнім злочином проти своєї цільової аудиторії. І зовсім не обов'язково застосовувати відразу всі фішки та новинки – достатньо лише однієї анімованої деталі, щоб ресурс заграв новими фарбами, очолив ТОП найкреативніших сайтів у вашій області та захопив за собою клієнтів.
Дивіться добірку з 20 супер-ідей анімації у веб-дизайні 2018, серед яких ви точно знайдете круту фішку, яку захочете одразу застосувати. А може, й не одну.
У 2018 році спостерігається тенденція до об'єднання 3D-анімації та 2D-зображень. Наочним прикладом можуть послужити зображення, розроблені найталановитішим дизайнером Vasjen Katro, відомим в Інстаграмі як @Baugasm.
За попередній рік 3D-дизайн зробив крок далеко вперед, тому в 2018 році і без того тонка грань між реальністю та вигадкою стане ще менш помітною. Очікується, що кількість природних форм і рухів у 3D-анімації стане ще більшою, а їхній зовнішній вигляд – ще привабливішим. Зокрема це стосується текучих рухів та рідких форм.
Креативні ілюстрації, стилізовані під ретро, виявляться справжнім хітом 2018 року. Окрім цього, очікується зростання ретельно продуманих анімованих ілюстрацій. Наприклад, набирає популярності прийом, коли плоскому зображенню додають глибину і ледь помітні рухи. Подібні анімації приковують погляд і зачаровують користувачів.
Цього року їх буде ще більше, оскільки вони продовжують набирати обертів популярності у веб-дизайні. Такі елементи дають можливість пограти з глибиною, рухами, текстурами та перспективою. Завдяки їм кожен сайт набуває унікальності, стає більш оригінальним, естетичним і зручним.
За допомогою інтерактивного курсору взаємодія користувача з інтернет-ресурсом стає ще різноманітнішою. Аудиторія може керувати курсором лише за допомогою передбачених дій, що відрізняються для кожного сайту. Наприклад, курсор може поводитися як магніт чи по-різному реагує на дії користувача.
Процес завантаження сайту також може бути виконаний у вигляді крутої анімації. Тому тепер цей час відвідувачі можуть використовувати для розваг, а ви – для привернення ще більшої уваги до свого ресурсу.
З накладенням різних тіней дизайн сайту в стилі Flat знаходить глибину, що створює у користувачів відчуття тривимірного простору. Цей ефект можна посилити за допомогою поділу об'єкта на кілька шарів або взаємним впливом різкості та розмиття кількох об'єктів.
Це картинки з одним рухомим елементом за повної статики решти зображення. Синемаграфи – це тонка грань між плоским дизайном та відео, яка у 2018 році є одним із головних трендів веб-дизайну. Напівстатичні зображення чудово справляються із завданням захоплення уваги аудиторії, демонструючи приголомшливий ефект.
Використання такої анімації дає приголомшливий стрибок конверсії. Якщо вона по-справжньому крута та виразна, то увага цільової аудиторії буде залучена максимально.

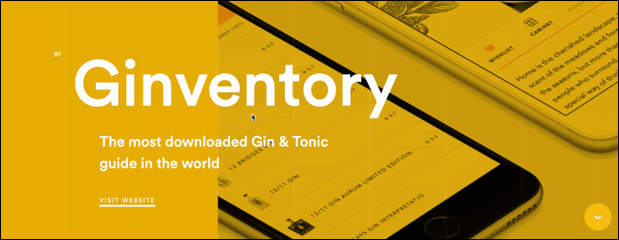
Цю фішку вже не назвеш новою, але в 2018 році паралакс набуває нових фарб, перетворюючись із просто гарної штуки на корисний інструмент для управління увагою аудиторії. Грамотне використання паралакс-скроллінга дозволяє захопити клієнта та одночасно ознайомити його з продукцією чи послугами компанії.
Стрілка курсору тепер може не тільки перетворюватися на руку при наведенні на активний елемент сторінки, а й приймати будь-які інші форми та рухи. Наприклад, він може повертатися, збільшуватися, змінювати форму і т. д. Такий інтерактивний елемент сприяє більшому залученню користувачів і збільшує час перебування клієнта на сайті.
За допомогою SVG масок можна зробити неможливо круті переходи сторінок. Наприклад, у стилі Зоряних війн. Їх легко створювати, і вони дуже ефективні у приверненні уваги користувачів.

Тренд на віртуальну реальність у веб-дизайні відносно новий, але продовжує швидко набирати популярності. Його однозначно варто застосувати в дизайні сайту, тому що на 2018 його зростання точно не зупиниться.
Цей тренд веб-дизайну 2018 нагадує паралакс-ефект, але з однією відмінністю – деякі елементи сайту прокручуються набагато швидше, ніж швидкість скрола користувача. Це надає відчуття легкості та дозволяє максимально привернути увагу відвідувачів сайту.
На зміну закріпленим меню, що розтягується, приходять плаваючі. Такі меню розміщуються трохи нижче верхньої межі браузера, тому візуально відокремлюються від усього сайту. Це дає відчуття, що навігація слідує за користувачем по всьому сайту, будучи окремим глобальним об'єктом.
При передачі складної сприйняття інформації статичні зображення часто виявляються неефективними, оскільки дають опис, але з показують використання. Тут на допомогу прийде елемент відео. Його легко інтегрувати в дизайн сайту і якість залишиться високою навіть за максимального розтягування. А ще його можна зациклити та використовувати як окремий вид анімації.
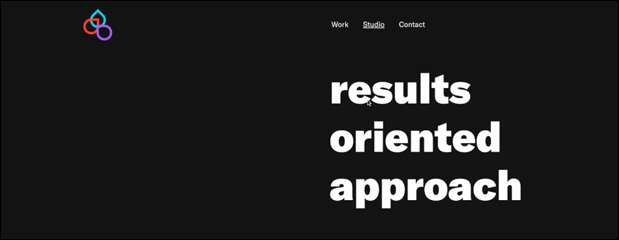
Варіативний шрифт – це абсолютно новий тренд в анімації 2018. Він є одним файлом шрифту, який веде себе як кілька різних. Тобто він може розтягуватися, збільшуватися та зменшуватись у розмірах. Ефект такої анімації приголомшливий.

Анімація 2018 року має бути справжнім шедевром якості, продуманості та деталізації зображення. Кожен візуальний ефект вимагає скрупульозного опрацювання, тому що надмірна лінійність тепер вважається пережитком минулого, якому не місце у сучасному веб-дизайні.
Ще один крутий тренд анімації 2018, який має потужний ефект у плані захоплення уваги цільової аудиторії. Анімовані логотипи виглядають цікаво, цікаво та оригінально, тому вигідно виділяються на тлі всіх інших логотипів.
Доповнена реальність користується в 2018 році шаленою популярністю, причому не тільки в іграх та відео, а й у дизайні сайтів. Використовуючи прийом доповненої реальності, ви маєте всі шанси вдихнути у свій бренд нове життя та залучити ще більшу цільову аудиторію.
Якщо ви хочете зробити свій інтернет-ресурс унікальним, неповторним і ультрасучасним, замовляйте дизайн сайту в студії WeLoveBrands. Ми любимо застосовувати нові стилі, креативні фішки та прогресивні рішення, тому сайти наших клієнтів завжди виділяються своїм свіжим нестандартним дизайном та з першого погляду завойовують любов користувачів.