Отримайте презентацію послуг та консультацію фахівця
Найкращі люди індустрії займаються процесом розробки вашого бренду
→ Потрібно створити бренд, дизайн чи креатив? Дзвони +38 068 883 88 13 або пиши в Telegram
Презентація – це наочна інформація про вашу компанію, бренд, товари та послуги. І щоб вона долетіла до вашої цільової аудиторії і змусила її зробити потрібну вам дію, текст треба грамотно та вигідно подати. Посилити загальне враження допоможе сучасний та нестандартний дизайн презентації.
Чому так відбувається? Все залежить від сприйняття, на яке у свою чергу впливає зручність користування ресурсом та його зовнішній вигляд. Тобто важливим є веб-дизайн сайту. З його допомогою вдається сформувати потрібний образ та стимулювати користувачів затриматися на сторінках.
Професійно виконане оформлення дозволяє передати особливий настрій та наголосити на унікальності компанії. Це дієвий інструмент побудови комунікації з аудиторією, який допомагає покращити імідж, розширити базу клієнтів і збільшити дохід. Крім естетики, дизайн сайту впливає на юзабіліті – його функціональність, доступність та комфорт для користувача.

Зовнішній вигляд формує перше враження. Ця істина стосується як людей, так і веб-ресурсів. Буде це сайт великої фірми чи розважального порталу, насамперед потрібно розробити фірмовий стиль, який потрібен для просування та реклами. Його роль – відображати концепцію бізнесу та підвищувати впізнаваність. Людина, потрапивши на сторінку, має відразу зрозуміти, про яку компанію йдеться.
Крім того, важлива грамотна структура, зручне меню, навігація, якісні фото та контент. Все це допоможе створити сучасний та ефективний дизайн, що пожвавлює активність користувачів.
![]() Зручність. Від того, наскільки інтуїтивна навігація та логічно збудована структура, залежить час перебування користувача на сайті та глибина перегляду сторінок. Необхідно розмістити всі важливі блоки у полі зору відвідувача, створити зрозумілі переходи та помітні кнопки із закликом до дії.
Зручність. Від того, наскільки інтуїтивна навігація та логічно збудована структура, залежить час перебування користувача на сайті та глибина перегляду сторінок. Необхідно розмістити всі важливі блоки у полі зору відвідувача, створити зрозумілі переходи та помітні кнопки із закликом до дії.
![]() Естетика. Перше, на що звертає увагу користувач – це привабливість та актуальність сайту, тобто наскільки оформлення відповідає сучасним тенденціям та специфіці діяльності компанії. Красивий та стильний сайт викликає бажання залишитися та докладно вивчити інформацію.
Естетика. Перше, на що звертає увагу користувач – це привабливість та актуальність сайту, тобто наскільки оформлення відповідає сучасним тенденціям та специфіці діяльності компанії. Красивий та стильний сайт викликає бажання залишитися та докладно вивчити інформацію.
![]() Простота. Це означає, що ресурс має бути зрозумілим для користувачів, щоб вони легко знаходили потрібне, розуміли, що і як їм треба зробити. Крім цього, важлива лаконічність. Відсутність надмірної графіки спрощує сприйняття, тоді як нагромадження різних деталей може викликати роздратування.
Простота. Це означає, що ресурс має бути зрозумілим для користувачів, щоб вони легко знаходили потрібне, розуміли, що і як їм треба зробити. Крім цього, важлива лаконічність. Відсутність надмірної графіки спрощує сприйняття, тоді як нагромадження різних деталей може викликати роздратування.
![]() Функціональність. Сучасний дизайн передбачає наявність адаптивної верстки і складного функціоналу, який полягає в інтеграції сайту з 1С, службами доставки, платіжними системами, сервісами та ін.
Функціональність. Сучасний дизайн передбачає наявність адаптивної верстки і складного функціоналу, який полягає в інтеграції сайту з 1С, службами доставки, платіжними системами, сервісами та ін.
![]() Унікальність. Дизайн не повинен копіювати інші ресурси, а контент слід розміщувати якісний, тобто корисний, актуальний та свій, а не запозичений у конкурентів.
Унікальність. Дизайн не повинен копіювати інші ресурси, а контент слід розміщувати якісний, тобто корисний, актуальний та свій, а не запозичений у конкурентів.
![]() Безперервна робота. Ефективний сайт – той, який доступний для користувачів завжди і не видає помилок при скоєнні будь-якої дії.
Безперервна робота. Ефективний сайт – той, який доступний для користувачів завжди і не видає помилок при скоєнні будь-якої дії.
![]() SEO. Внутрішня та зовнішня оптимізація веб-ресурсу дозволить пошуковим системам побачити, розпізнати його та вивести у топ видачі, що збільшить трафік.
SEO. Внутрішня та зовнішня оптимізація веб-ресурсу дозволить пошуковим системам побачити, розпізнати його та вивести у топ видачі, що збільшить трафік.
Інтернет-ресурс, який відповідає основним критеріям, стане ефективним. Адже тоді він буде зручним, доступним та цікавим для аудиторії, а також зрозумілим для пошукових систем і відмінним від майданчиків конкурентів.

Оформлення сайту – справа смаку. Однак не забувайте, що переваги цільової аудиторії можуть відрізнятись як від ваших вимог, так і від бачення дизайнера. Це стосується всього – і колірної гами, і зображень, і розташування інформаційних блоків, і навігації загалом. Статистика нещадна: лише 5% відвідувачів далі вивчатимуть інформацію на ресурсі, якщо їм не сподобається дизайн. Решта ж не дасть йому шансу і закриє сторінку після кількох секунд скролінгу. Тому важливо зробити не просто красиво, а привабливо для цільової аудиторії.
Гарні дизайни сайтів 2026 – це насамперед зручні та гармонійні, без нагромадження елементів та вирвиоких відтінків.
А які тоді негарні?
Якщо на вашому ресурсі відсутні елементи, що чіпляють увагу гостя, йому знадобиться додатковий час та зусилля, щоб знайти точку початку взаємодії. Аналогічний ефект викликає хаотичне розташування елементів, якщо призначення деяких з них незрозуміло. Такий сайт буде викликати роздратування і вже явно користувачі не вважатимуть його красивим.
Зверніть увагу і на gif-анімації. Їх надлишок з одного боку виглядає несмачно, а з іншого заважає користувачеві сконцентруватися. Це теж піде вам в мінус. Але не кидайтеся в іншу крайність, відмовляючись від візуального супроводу тексту взагалі, адже це також шкодить сприйняттю інформації.
Користувачі та пошукові системи однаково не люблять сайти, які «застигли» у минулому столітті і з того часу не оновлювалися. Вони точно не просуватимуть бізнес та залучатимуть споживачів, але стануть чудовим експонатом у музеї історії веб-дизайну.
Що стосується кольорової гами, то і тут є свої нюанси, що впливають на красу. Відмовтеся від відтінків, що вганяють у зневіру і ріжуть очі. До депресивних відносяться фіолетовий, зелений, синій, а також чорний та сірий. А неонові або яскраві кольори вдосталь на сторінці можуть викликати неприйняття і бажання якнайшвидше покинути сайт. При цьому, нейтральні, темні та яскраві відтінки можна використовувати для створення акцентів та гри на контрасті, ефектно виділяючи окремі елементи або блоки.
![]() відсутню або складну навігацію, яка полягає у проблемному пошуку зворотного виходу;
відсутню або складну навігацію, яка полягає у проблемному пошуку зворотного виходу;
![]() не читальний контент через погано підібраний стиль і розмір шрифту;
не читальний контент через погано підібраний стиль і розмір шрифту;
![]() велика кількість різнокольорових блоків на нейтральному тлі;
велика кількість різнокольорових блоків на нейтральному тлі;
![]() зайвий креатив, який поставить відвідувача в глухий кут, наприклад, відсутність слів на головній сторінці;
зайвий креатив, який поставить відвідувача в глухий кут, наприклад, відсутність слів на головній сторінці;
![]() засекречена інформація про власника сайту та його контакти, які можна знайти лише після проходження квесту;
засекречена інформація про власника сайту та його контакти, які можна знайти лише після проходження квесту;
![]() меню у вигляді фотографій;
меню у вигляді фотографій;
![]() логотип, який вводить в оману про рід діяльності компанії, адже відвідувач навряд чи оцінить ваш творчий підхід, якщо шукає наприклад насіння та саджанці, а бачить знак у вигляді вогняної краплі з автомобільним колесом усередині.
логотип, який вводить в оману про рід діяльності компанії, адже відвідувач навряд чи оцінить ваш творчий підхід, якщо шукає наприклад насіння та саджанці, а бачить знак у вигляді вогняної краплі з автомобільним колесом усередині.
Такі ляпи можуть відштовхнути користувачів, тому під час розробки дизайну врахуйте це. Щоб отримати дійсно привабливе оформлення, стежте за трендами, використовуйте ті стилі та ідеї, які підходять за діяльністю, дотримуйтесь принципу «краще менше, ніж надлишок» і звичайно ж відштовхуйтеся від особливостей цільової аудиторії, її потреб та бажань.

Редизайн потрібен 7 із 10 сайтів кожні три роки. Великі та успішні компанії оновлюють свої веб-ресурси постійно. Навіщо? Щоб покращити функціонал, спростити навігацію, удосконалити зовнішній вигляд.
Як визначити, коли настав час провести редизайн і не пропустити перші ознаки «старіння»? Уважно подивитися на свій сайт та оцінити його можливості за основними критеріями.
![]() Сайту близько або більше трьох років. Навіть якщо його структура відповідає сучасним UX-трендам, більшість користувачів починають вловлювати застарілий дизайн. Часто це проявляється в перевантажених деталями сторінках, що відволікає увагу фоні, шрифті, що не читається, і т.д. Тобто важливо помітити та прибрати елементи, які відволікають та дратують.
Сайту близько або більше трьох років. Навіть якщо його структура відповідає сучасним UX-трендам, більшість користувачів починають вловлювати застарілий дизайн. Часто це проявляється в перевантажених деталями сторінках, що відволікає увагу фоні, шрифті, що не читається, і т.д. Тобто важливо помітити та прибрати елементи, які відволікають та дратують.
![]() Поповнення асортименту. Якщо у вас з'явилися нові товари, послуги чи напрямки у бізнесі, щоб голосно про них заявити, потрібний редизайн. Слід додати розділи та змінити меню. Так ви допоможете вашим відвідувачам знайти те, що вони шукають, підвищите LTV, середній чек та лояльність до бізнесу.
Поповнення асортименту. Якщо у вас з'явилися нові товари, послуги чи напрямки у бізнесі, щоб голосно про них заявити, потрібний редизайн. Слід додати розділи та змінити меню. Так ви допоможете вашим відвідувачам знайти те, що вони шукають, підвищите LTV, середній чек та лояльність до бізнесу.
![]() Ребрендінг. У разі зміни позиціонування та фірмового стилю компанії сайт потрібно оформити відповідно до нових правил.
Ребрендінг. У разі зміни позиціонування та фірмового стилю компанії сайт потрібно оформити відповідно до нових правил.
![]() Зниження продажів та збільшення кількості відмов. Якщо впала конверсія на сайті, то вашим продуктом стали цікавитися менше. Для залучення споживачів знадобиться редизайн та нова рекламна кампанія.
Зниження продажів та збільшення кількості відмов. Якщо впала конверсія на сайті, то вашим продуктом стали цікавитися менше. Для залучення споживачів знадобиться редизайн та нова рекламна кампанія.
![]() Конкуренти попереду. Ви провели аналіз конкурентів і виявилося, що ваш сайт програє за показниками чи новими дієвими фішками. Тоді для посилення позицій та виділення переваг потрібно провести редизайн, використовуючи тренди.
Конкуренти попереду. Ви провели аналіз конкурентів і виявилося, що ваш сайт програє за показниками чи новими дієвими фішками. Тоді для посилення позицій та виділення переваг потрібно провести редизайн, використовуючи тренди.
![]() Адаптивність. Якщо ваш сайт досі не має мобільної версії, ви втрачаєте клієнтів, адже багато хто зараз блукає інтернетом з телефонів або планшетів.
Адаптивність. Якщо ваш сайт досі не має мобільної версії, ви втрачаєте клієнтів, адже багато хто зараз блукає інтернетом з телефонів або планшетів.
При цьому оновлення візуальної складової сайту не завжди є виходом. Існують такі стани сайту, коли потрібні серйозніші зміни. Наприклад, ресурсу понад 5 років. Він уже морально застарів. Виникли проблеми у взаємодії з клієнтами – повільне завантаження, складна навігація, невідповідність очікуванням відвідувачів. Тут потрібний новий прототип сайту, побудований за сучасними вимогами UX-розробки. Інший випадок: коли майданчик спочатку позбавлений юзабіліті, реклама та SEO не працюють. Що робити? Звертатись за допомогою до UX-фахівця.
Кращі дизайни сайтів 2026 поєднують у собі естетику та зручність користування.
Оскільки деякі споживачі звертають увагу спочатку на юзабіліті та навігацію, а потім вже на оформлення, важливо зробити веб-ресурс комфортним для них у всіх сенсах.

Дизайнер за допомогою візуальних засобів подає інформацію так, щоб залучити відвідувача на сторінку та зробити його постійним користувачем. Якщо це завдання виконано успішно, сайт стає популярним. При цьому не кожен затребуваний ресурс є модним.
![]() По-перше, дизайн сайту створено з урахуванням модних тенденцій. Сьогодні однією з таких течій є мінімалізм. Тому багато державних організацій, навчальних закладів, муніципальних служб та інших компаній із застарілим оформленням замовляють редизайн, щоб зробити свій веб-ресурс більш сучасним та привабливим.
По-перше, дизайн сайту створено з урахуванням модних тенденцій. Сьогодні однією з таких течій є мінімалізм. Тому багато державних організацій, навчальних закладів, муніципальних служб та інших компаній із застарілим оформленням замовляють редизайн, щоб зробити свій веб-ресурс більш сучасним та привабливим.
![]() По-друге, модний сайт містить лише якісні, професійні, унікальні фото. Тут користувачі не побачать банальних зображень чи стокових знімків.
По-друге, модний сайт містить лише якісні, професійні, унікальні фото. Тут користувачі не побачать банальних зображень чи стокових знімків.
![]() По-третє, модні сайти зручні, мають інтуїтивно зрозумілий інтерфейс, логічну структуру та просту навігацію. Адже змушувати відвідувача напружуватися, щоб знайти потрібний товар. це поганий тон.
По-третє, модні сайти зручні, мають інтуїтивно зрозумілий інтерфейс, логічну структуру та просту навігацію. Адже змушувати відвідувача напружуватися, щоб знайти потрібний товар. це поганий тон.
![]() По-четверте, на модних ресурсах є корисна для користувача інформація, яка позитивно сприймається пошуковими системами. У той же час, перенасичений ключами та кострубатий контент потрапляє під фільтри і не викликає інтересу у відвідувачів.
По-четверте, на модних ресурсах є корисна для користувача інформація, яка позитивно сприймається пошуковими системами. У той же час, перенасичений ключами та кострубатий контент потрапляє під фільтри і не викликає інтересу у відвідувачів.
![]() У п'ятих, модний сайт оформлений відповідно до фірмового стилю. Тут усі елементи продумані та ретельно підібрані. Кожен із них виконує свою функцію, а не маячить на сторінці просто для краси.
У п'ятих, модний сайт оформлений відповідно до фірмового стилю. Тут усі елементи продумані та ретельно підібрані. Кожен із них виконує свою функцію, а не маячить на сторінці просто для краси.
Модний дизайн сайту 2026 відповідає певним вимогам. Він не тільки відповідає трендам та ефектно виглядає, але також містить різні актуальні фішки (наприклад, фоновий відеоряд, промальовані елементи, нестандартне меню, відчуття присутності, 3D, інтерактив тощо). Все це приваблює користувачів, викликає інтерес до продукту, підвищує лояльність та довіру.

Стиль сайту – це важлива складова дизайну. Він простежується у всіх елементах та блоках ресурсу, забезпечує цілісне сприйняття веб-сторінки, формує враження про компанію, створює певний настрій.
Мінімалізм. Його суть полягає у відсутності зайвих елементів (анімації, фонів та текстур), широкої палітри кольорів, розгорнутого інформаційного наповнення та наявності додаткових функцій. Допустимі білий, сірий, чорний із вкрапленнями іншого більш контрастного відтінку. Їм можна виділити меню чи навігаційну панель. У мінімалізмі вільний простір використовується як інструмент підкреслення значущості будь-якого елемента дизайну. Меню має бути лаконічним – трохи більше 3-5 розділів. Найкращий приклад сайту у цьому стилі – початкова сторінка «Google».

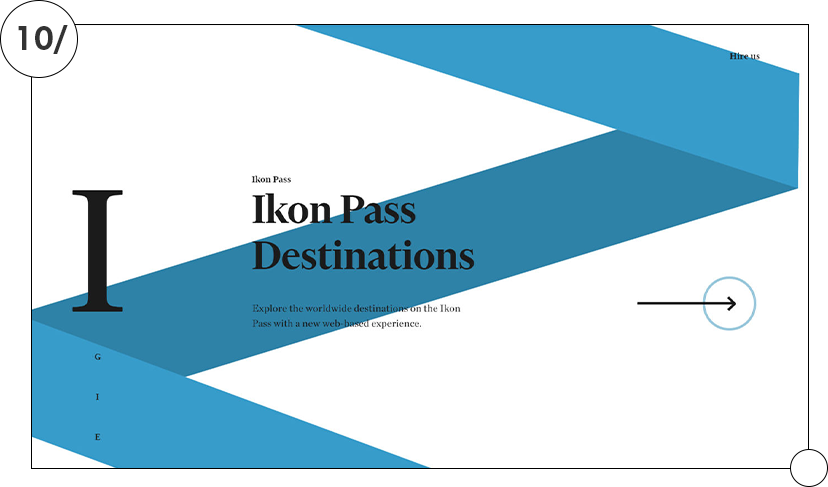
Виразна типографіка. Мається на увазі використання нестандартних і мальованих шрифтів у заголовках та слоганах. Акцент більш робиться на текстовому оформленні, ніж на графічному. Допускається використання різноманітної палітри кольорів, а ось анімації має бути по мінімуму або в крайньому випадку треба зробити її максимально непомітною.

Responsive. Це адаптивний стиль, що дозволяє сайту органічно відображатись як на екрані стаціонарного комп'ютера, так і на екранах інших гаджетів, тому що розробка ресурсу починається з мобільної версії. Такий сайт створюється трьома способами: «гумовим» – стисненням блоків до розмірів того чи іншого екрану, перемиканням макетів та «панельним» з горизонтальним прокручуванням. З відтінків допустимі і контрастні, і монохромні варіанти, а зображення використовуються гнучкі для різних роздільних здатностей екранів. Сайт в адаптивному стилі підійде для компаній, котрі хочуть розширити свою цільову аудиторію.

Класичний стиль. Особливості класичних сайтів: мають чітку колонкову структуру, меню знаходиться у верхній частині або ліворуч, сторінки оформлені в м'яких і стриманих тонах, шрифти, що найбільше читаються. Гідність класики – у її універсальності. Саме в цьому стилі оформлюють сайти компанії, які хочуть показати свою серйозність, солідність та статус.

Ар-деко. Протилежний мінімалізму, відрізняється зухвалістю та яскравістю в колірних рішеннях, шрифтах, графічних візерунках. На сторінці, оформленій у цьому стилі, можна зустріти плавні, округлі та різкі, прямолінійні лінії, етнічні та геометричні візерунки, орнаменти, рослинні деталі. Для тексту використовують 5 основних шрифтів: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 та Metropol. Палітра збудована на грі контрастів. Вітається анімація у всіх проявах. Ар-деко підійде людям творчих професій, особливо якщо їхня робота пов'язана з цим стилем.

Ретро. Тут характерні прості геометричні форми – овали або круги, різні стрічки з елементами старіння та потертості, а також декоративні та витягнуті шрифти з додаванням тіней та різних контурів. Зображення – плакат або у вигляді гравюри. Цей стиль вибирають ті компанії, які хотіли б додати в дизайн легкий відтінок старовини, а також кафе, ресторани, готелі, інтер'єр яких виконаний у ретро-стилі.

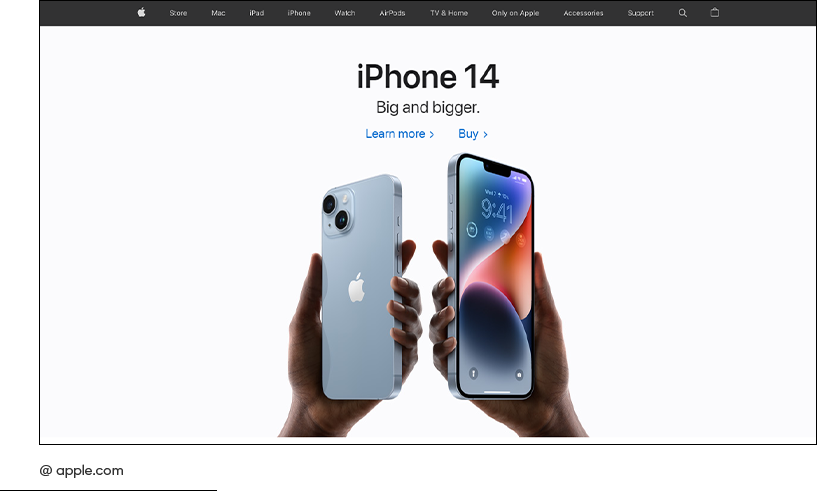
Apple-стиль. Композиція сторінки сайту представлена у вигляді модульної сітки зі строгою ієрархією. Тут використовується одне велике зображення – це логотип, основний продукт чи інший елемент, а між блоками зберігається білий простір. Для кнопок використовують схематичні малюнки, а меню може бути будь-яким. Затребувані кольори – білий, сірий, чорний. Особлива увага приділяється якості фотографії – як центральний елемент на однотонному фоні. Для заголовків використовується шрифт Adobe Myriad, а для решти тексту – Lucida Grande. Apple-стиль – оптимальне рішення для інтернет-магазинів.

Flat або плоский стиль. Допускається як двох- або триколонкова структура, так і різні модульні сітки з інформаційними блоками. При цьому, об'ємні та анімовані кнопки – табу. У плоскому стилі використовують яскраві (червоний, помаранчевий, жовтий та ін.) та ретро кольори (наприклад, бежевий, лососевий або оливковий) без градієнтів. Графіка хоч і не має глибини або 3D ефектів, але дозволяє гармонійно розставляти акценти.

Мальований стиль. Ідеться про дизайн, в основі якого лежать скетчі або замальовки. Такий підхід робить оформлення цікавим, живим, емоційним. Мальовані елементи дозволяють виділити важливе, підвищити впізнаваність бренду та довіру аудиторії, зробити контент більш доброзичливим. Підходить для інтернет-магазинів, блогів, лендингів, сайтів творчих особистостей, дитячих центрів, що розвивають.

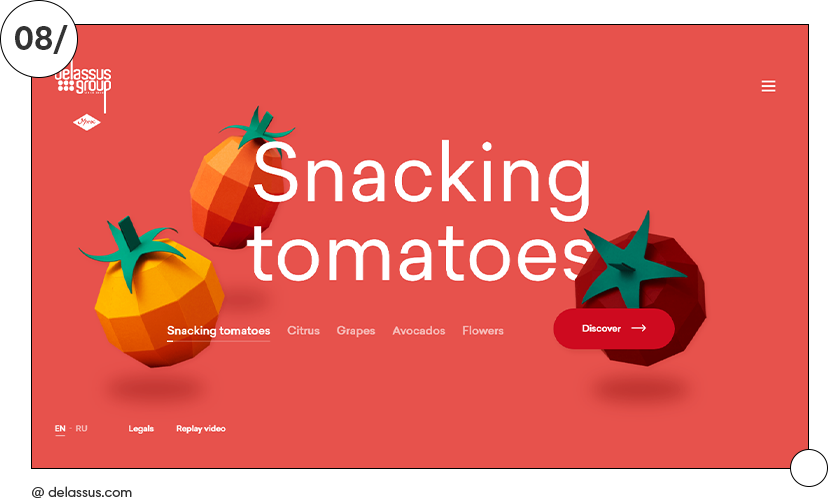
Organic & Natural. При виборі цього стилю застосовуються природні текстури (трава, земля, дерево), рослинні орнаменти, пейзажні зображення, природні відтінки (коричневий, зелений та ін.). Підходить для сайтів, де візуальна складова важливіша за контент, наприклад у сфері туризму чи ресторанного бізнесу, а також для магазинів натуральної косметики, медичних центрів, соціальних проектів, житлових комплексів, у тому числі заміських.

При виборі стилю слід відштовхуватися від тематики бізнесу та особливостей цільової аудиторії. Тоді ви зможете створити гармонійний веб-дизайн, що відповідає роду діяльності та відповідає потребам користувачів. А для посилення ефекту можна поєднати елементи двох стилів, які сумісні (наприклад, мінімалізм та типографіка, мальований та Organic & Natural).
Для створення ефективного актуального оформлення сайту фахівець повинен розбиратися в digital-технологіях, мати художній смак, відстежувати тренди дизайну. Використання різноманітних інструментів та модних фішок допоможе посилити веб-ресурс, зробити його привабливішим для аудиторії, що у свою чергу сприятиме розвитку бізнесу.
Новий мінімалізм. Лаконічний дизайн у моді завжди, але цього року він трохи відрізняється. Так само популярні м'які стримані відтінки, тільки замість звичних чорного, білого і сірого зараз частіше використовуються кольорові фарби. На сайт додаються різні фішки, щоб викликати інтерес у споживачів, але вони не відволікають від важливого.

Симетрична верстка. Завдяки балансу між текстом та картинкою виходить гармонійний дизайн, що дозволяє керувати візуальним пересуванням відвідувача по сторінці.

Антідизайн. Зараз модно порушувати правила, виходити за межі естетичних норм. Для цього використовується асиметрія, великі об'єкти, поєднання спірних кольорів. Але щоб оформлення не здавалося примітивним або диким, всі елементи потрібно підбирати ретельно, не переборщити з їх кількістю. Пом'якшити картинку можна, розбавляючи її мінімалістичними деталями.

Природні відтінки + неон. Поєднання спокійних базових відтінків, що відображають гармонію, затишок та надійність, і яскравих неонових деталей дозволяє розставити акценти, освіжити дизайн, привернути увагу.

Фото звичайних людей. Сучасні сайти відмовляються від фотографій моделей, зображень ідеальних облич та фігур. Тепер все частіше компанії використовують знімки, на яких відображені звичайні люди зі зморшками та іншими "недосконалостями". Це пожвавлює сайт, робить його більш людяним, адже користувачі можуть ототожнювати себе з цими людьми.

3D зображення. Вони повернулися у більш витонченій формі, щоб надати гостроти стриманим дизайнам сайтів.

Кінетична типографіка. Анімувати можна логотип, слоган або інший текст, до якого ви хочете привернути увагу. Тільки використовувати цей прийом слід точково, а шрифти підбирати – читабельні та контрастні.

Ефект розмиття. Такі елементи додають динамічності та створюють відчуття несподіванки.

Незвичайні взаємодії читача з інтерфейсом. Гра в хованки, візуальний сторітлінг та інші інтерактиви не дають користувачам нудьгувати, що позитивно впливає на конверсію.

Також, можна використовувати відеоконтент, оскільки люди охочіше дивляться ролики, ніж читають довгі тексти, декоративні шрифти з літерами, що танцюють, для заголовків, які притягують погляди, та інші тренди. Їх дуже багато, але не всі підходять тому чи іншому бізнесу за настроєм та характером. Тому обирайте тенденції, які допоможуть виділити вашу компанію серед конкурентів, посилити імідж і розкрити індивідуальність. Або ж надихніться популярними трендами та розробите власний унікальний стиль.
Як створити сайт, який буде запам'ятовуватися користувачам? Впровадити спеціальні фішки та ефекти в інтерфейсі.
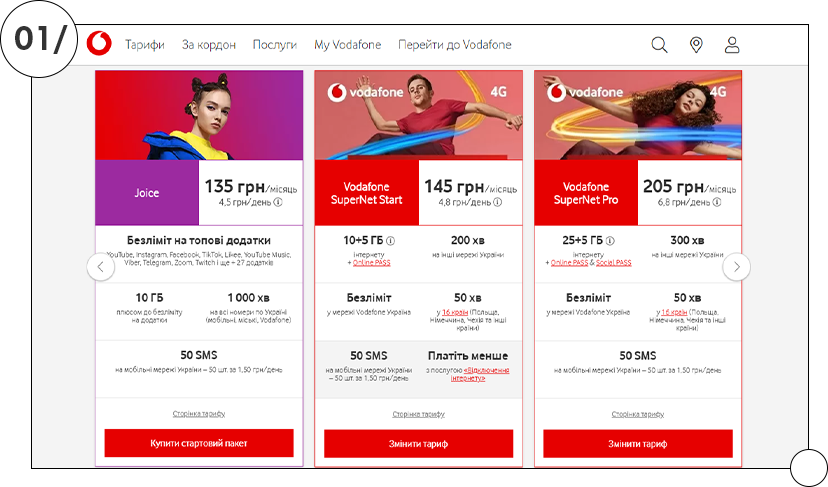
Сайт оператора мобільного зв'язку пропонує різні тарифи. Відвідувач вибирає варіант із представлених на сторінці. Тільки є нюанс: один із тарифів відрізняється від інших. Людина, обираючи саме її, думає, що прийняла самостійне рішення.

Прийом «Порівняння» показує наочно, чому товар на вашому сайті кращий. Не словами, а зображеннями.

Візуалізація продукту у реальному житті – відмінний ефект для інтернет-магазинів одягу, косметики чи меблів. Функція примірювальної з вашим фото або додаток, який показує, як нові меблі будуть виглядати у вашій квартирі, допоможе покупцеві прийняти рішення.

Експерименти з розташуванням меню оцінять молоді клієнти та шанувальники сучасних трендів. Головне, щоб воно однаково відображалось на всіх гаджетах.

Hover-ефект проявляється, якщо курсором мишки навести на зображення. Воно може збільшуватись, стає кольоровим, пропадати. Така гра затягує та покращує поведінкові показники на вашому веб-ресурсі.

Крафтова ілюстрація на сайті буде виглядати виграшніше, ніж «відполіровані» фотографії. Авторські малюнки, які відображають місію та основну ідею компанії, викликають інтерес за рахунок незвичайності.

Спліт-макети – це актуальна фішка, коли екран поділяється на дві частини. Кожна з них за допомогою контрасту, анімації, 3D ефекту, типографіки привертає увагу відвідувача, показує вдвічі більше інформації, підштовхує до порівняння.

Паралакс-ефект – зображення на задньому плані рухаються повільніше за картинки на передньому. Це робить композицію більш об'ємною та глибокою, що чіпляє відвідувача.

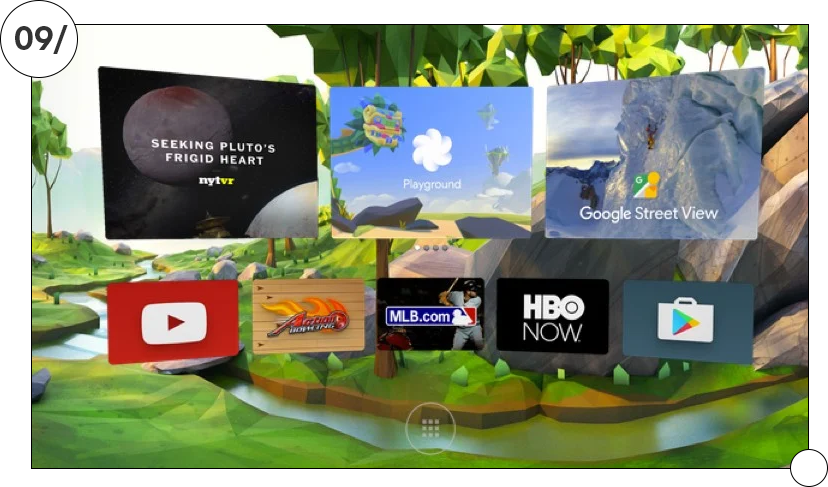
Віртуальна реальність дає споживачеві можливість оцінити машину, яку він збирається придбати, або дослідити кімнати будинку, який він планує купити, або створити ефект присутності в курортних містах світу за допомогою віртуальних турів, карт, трансляцій, 3D подорожей, тест-драйвів, онлайн-панорам.

Оптичні ілюзії – це безпрограшний варіант для сайту, до якого потрібно привернути увагу. Основні інструменти: зміна форми та простору, хитрі контрасти, здатність розглянути те, що на перший погляд приховано, надання елементам подвійного змісту.

Круті дизайни сайтів 2026 обов'язково містять різні фішки та деталі, що чіпляють. Але дизайнерські прийоми не можна копіювати бездумно. Потрібно впроваджувати не все одразу, а по одному, і дивитися, як відреагує аудиторія, а також обирати ті, що підходять вашому бізнесу. Щоб втілити ідею якісно, варто найняти професійного веб-дизайнера.
Зверніть увагу на дизайн сайтів, які користуються популярністю серед користувачів. Головні їх особливості – вони лаконічні, привабливо оформлені та зручні. Акцент робиться на користь, яку може дати ресурс для відвідувачів.
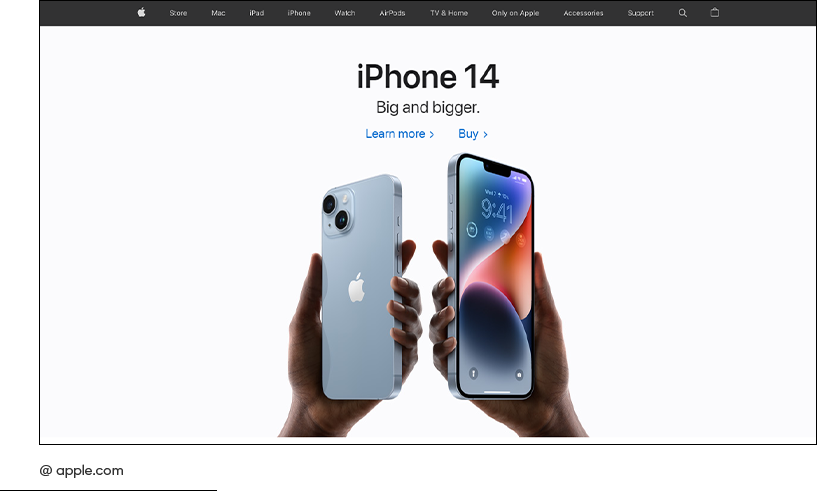
Apple
Сайт привертає увагу мінімальною кількістю тексту на першій сторінці, порожнім білим простором та яскравими деталями. Меню для пошуку необхідного гаджета тут лаконічне, тому покупцю знадобиться не більше 2 хвилин для отримання всієї інформації з пристрою, що його цікавить. Після кожного опису розміщено заклик до дії. Особливо привертають увагу якісні фотографії товару. Жодних зайвих деталей – особливість стильного сайту Apple.

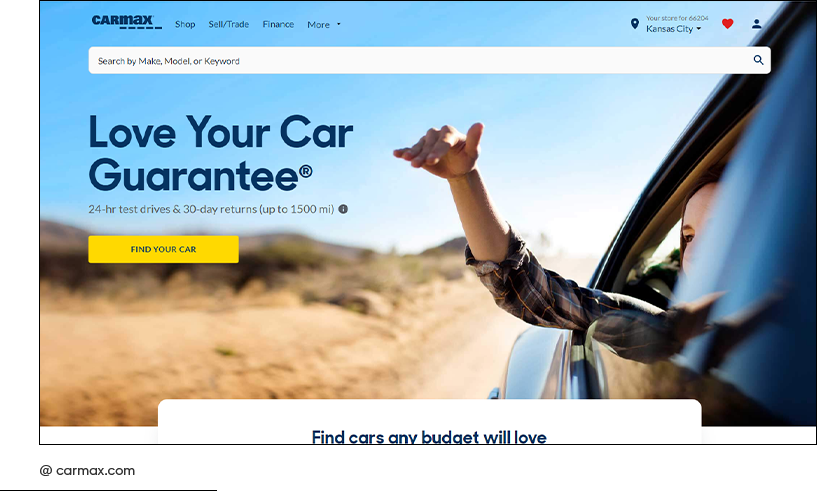
Carmax
На головній сторінці перше, що привертає увагу – заклик до дії виділений жовтим кольором на приглушеному тлі. Друге, що потрапляє у поле зору, – слоган компанії, написаний великими білими літерами і пояснює суть сайту. Третій акцент зроблено на рядку пошуку необхідного транспортного засобу із підключенням фільтрів. Більше нічого не потрібно для роботи на такому ресурсі. Як бонус на першій сторінці наведено дослідження за найпопулярнішими марками автомобілів.

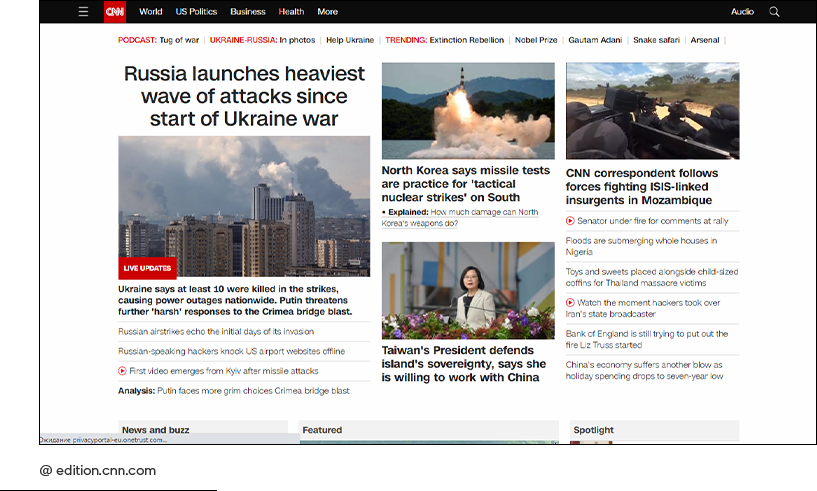
CNN
Новинний сайт набув популярності завдяки візуально зручному сортуванню новин, які не зливаються в одне нерозбірливе полотно. В якості основного фону вибрано білий колір. Завдяки йому чорний текст та яскраві фото подій чітко виділяються. Також білий фон використовується як розмежувач. Не останню роль у популярності CNN грає постійне оновлення новин та перевага у кількості серверів на земній кулі.

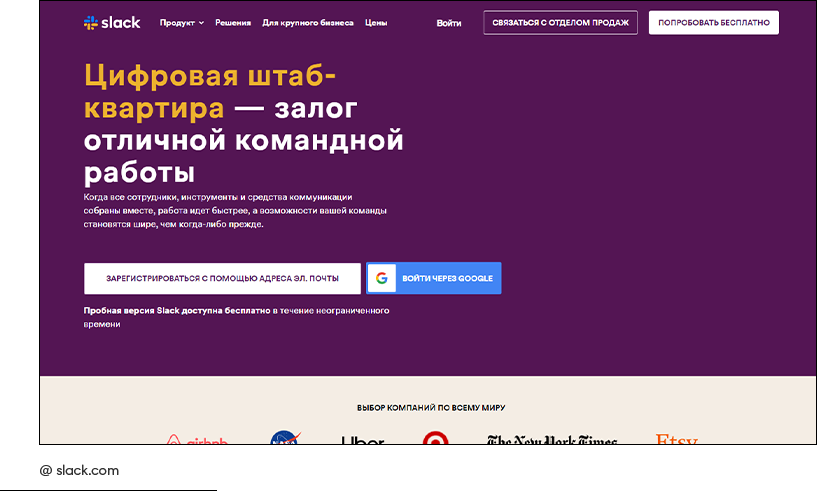
Slack
Сайт месенджера для співпраці чітко визначає свою суть слоганом на головній сторінці. Далі йде поле для реєстрації. Головне завдання ресурсу – завантаження програми. Його оформлення із цим завданням чудово справляється. На сторінках ви не знайдете зайвої інформації та опису роботи програми, що не дасть довго засиджуватися на сайті, а стимулює перейти до дій.

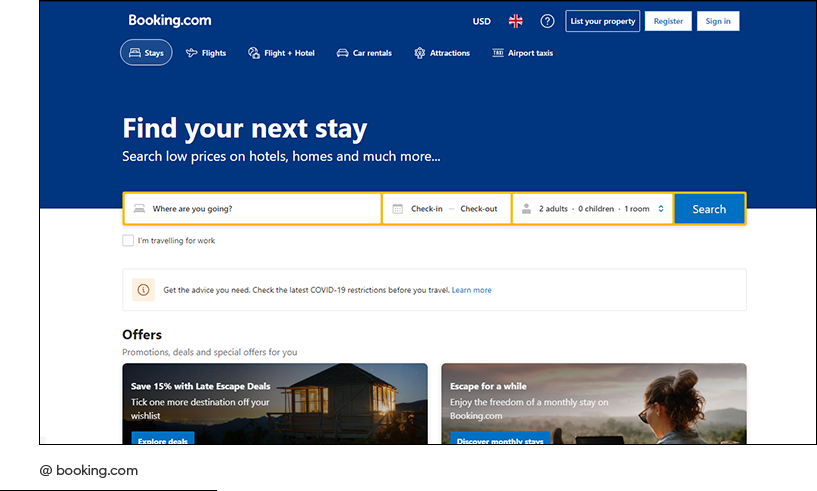
Booking.com
Сервіс з пошуку житла має зручний рядок для бронювання з фільтрами. Ви можете вказати всі умови до наявності фена. Фото будинків, квартир, апартаментів, готелів, хостелів та інформація про них розміщена плиткою на білому тлі. Проста навігація по сайту та суворі правила для тих, хто розміщує оголошення про здачу житла, робить ресурс популярним майданчиком для мандрівників.

Примітно те, що всі перелічені сайти мають спільні елементи в дизайні, проте обігруються вони у кожного ресурсу по-своєму. Тому створюючи власний веб-проект, уникайте бездумного копіювання фішок оформлення та запозичення ідей у інших. Лише так ви зможете відбудуватися від конкурентів, запам'ятатись своїй цільовій аудиторії, а ваша компанія отримає прибуток.
Якщо вам потрібен сучасний веб-дизайн сайту, інтернет-магазину або порталу, зверніться до фахівців нашої студії. Дизайнери WeLoveBrands готові поділитися ідеями, як покращити ваш сайт або розробити круте оформлення веб-ресурсу з нуля. Щоб отримати консультацію та уточнити деталі співробітництва, зателефонуйте нам або напишіть у месенджерах.