Получите презентацию услуг и консультацию специалиста
Лучшие люди индустрии курируют процесс разработки вашего бренда
→ Успей заработать Hamster — новая криптовалюта в Telegram, зарабатывай за каждое нажатие.
Презентация – это наглядная информация о вашей компании, бренде, товарах и услугах. И чтобы она долетела до вашей целевой аудитории и заставила ее совершить нужное вам действие, текст надо грамотно и выгодно подать. Усилить общее впечатление поможет современный и нестандартный дизайн презентации.
Почему так происходит? Все зависит от восприятия, на которое в свою очередь влияет удобство пользования ресурсом и его внешний вид. То есть, важен веб-дизайн сайта. С его помощью удается сформировать нужный образ и стимулировать пользователей задержаться на страницах.
Профессионально выполненное оформление позволяет передать особое настроение и подчеркнуть уникальность компании. Это действенный инструмент построения коммуникации с аудиторией, который помогает улучшить имидж, расширить клиентскую базу и увеличить доход. Помимо эстетики, дизайн сайта влияет на юзабилити – его функциональность, доступность и комфорт для пользователя.

Внешний вид формирует первое впечатление. Эта истина относится как к людям, так и к веб-ресурсам. Будет это сайт крупной фирмы или развлекательного портала, в первую очередь нужно разработать фирменный стиль, который нужен для продвижения и рекламы. Его роль – отражать концепцию бизнеса и повышать узнаваемость. Человек, попав на страницу, должен сразу понять, о какой компании речь.
Кроме того, важна грамотная структура, удобное меню, навигация, качественные фото и контент. Все это поможет создать современный и эффективный дизайн, оживляющий активность пользователей.
![]() Удобство. От того, насколько интуитивна навигация и логично выстроена структура, зависит время пребывания пользователя на сайте и глубина просмотра страниц. Необходимо расположить все важные блоки в поле зрения посетителя, создать понятные переходы и заметные кнопки с призывом к действию.
Удобство. От того, насколько интуитивна навигация и логично выстроена структура, зависит время пребывания пользователя на сайте и глубина просмотра страниц. Необходимо расположить все важные блоки в поле зрения посетителя, создать понятные переходы и заметные кнопки с призывом к действию.
![]() Эстетика. Первое, на что обращает внимание пользователь, – это привлекательность и актуальность сайта, то есть насколько оформление соответствует современным тенденциям и специфике деятельности компании. Красивый и стильный сайт вызывает желание остаться и подробно изучить информацию.
Эстетика. Первое, на что обращает внимание пользователь, – это привлекательность и актуальность сайта, то есть насколько оформление соответствует современным тенденциям и специфике деятельности компании. Красивый и стильный сайт вызывает желание остаться и подробно изучить информацию.
![]() Простота. Это значит, что ресурс должен быть понятным для пользователей, чтобы они легко находили нужное, понимали что и как им надо сделать. Помимо этого, важна лаконичность. Отсутствие чрезмерной графики упрощает восприятие, в то время как нагромождение разных деталей может вызывать раздражение.
Простота. Это значит, что ресурс должен быть понятным для пользователей, чтобы они легко находили нужное, понимали что и как им надо сделать. Помимо этого, важна лаконичность. Отсутствие чрезмерной графики упрощает восприятие, в то время как нагромождение разных деталей может вызывать раздражение.
![]() Функциональность. Современный дизайн предполагает наличие адаптивной верстки и сложного функционала, который заключается в интеграции сайта с 1С, службами доставки, платежными системами, пользовательскими сервисами и др.
Функциональность. Современный дизайн предполагает наличие адаптивной верстки и сложного функционала, который заключается в интеграции сайта с 1С, службами доставки, платежными системами, пользовательскими сервисами и др.
![]() Уникальность. Дизайн не должен копировать другие ресурсы, а контент следует размещать качественный, то есть полезный, актуальный и свой, а не заимствованный у конкурентов.
Уникальность. Дизайн не должен копировать другие ресурсы, а контент следует размещать качественный, то есть полезный, актуальный и свой, а не заимствованный у конкурентов.
![]() Бесперебойная работа. Эффективный сайт – тот, который доступен для пользователей всегда и не выдает ошибок при совершении какого-либо действия.
Бесперебойная работа. Эффективный сайт – тот, который доступен для пользователей всегда и не выдает ошибок при совершении какого-либо действия.
![]() SEO. Внутренняя и внешняя оптимизация веб-ресурса позволит поисковым системам увидеть, распознать его и вывести в топ выдачи, что увеличит трафик.
SEO. Внутренняя и внешняя оптимизация веб-ресурса позволит поисковым системам увидеть, распознать его и вывести в топ выдачи, что увеличит трафик.
Интернет-ресурс, отвечающий основным критериям, станет эффективным. Ведь тогда он будет удобным, доступным и интересным для аудитории, а также понятным для поисковых систем и отличающимся от площадок конкурентов.

Оформление сайта – дело вкуса. Однако не забывайте, что предпочтения целевой аудитории могут отличаться как от ваших требований, так и от видения дизайнера. Это касается всего – и цветовой гаммы, и изображений, и расположения информационных блоков, и навигации в целом. Статистика беспощадна: только 5% посетителей будут далее изучать информацию на ресурсе, если им не понравится дизайн. Остальные же не дадут ему шанса и закроют страницу после нескольких секунд скроллинга. Поэтому важно сделать не просто красиво, а привлекательно для целевой аудитории.
Красивые дизайны сайтов 2024 – это прежде всего удобные и гармоничные, без нагромождения элементов и вырвиглазных оттенков.
А какие тогда некрасивые?
Если на вашем ресурсе отсутствуют элементы, цепляющие внимание гостя, ему понадобится дополнительное время и усилия, чтобы найти точку начала взаимодействия. Аналогичный эффект вызывает хаотичное расположение элементов, особенно если назначение некоторых из них непонятно. Такой сайт будет вызывать раздражение и уж явно пользователи не посчитают его красивым.
Обратите внимание и на gif-анимации. Их переизбыток с одной стороны выглядит безвкусно, а с другой мешает пользователю сконцентрироваться. Это тоже пойдет вам в минус. Но не кидайтесь в другую крайность, отказываясь от визуального сопровождения текста вообще, ведь это тоже вредит восприятию информации.
Пользователи и поисковые системы одинаково не любят сайты, которые «застыли» в прошлом столетии и с тех пор не обновлялись. Они точно не будут продвигать бизнес и привлекать потребителей, но станут отличным экспонатом в музее истории веб-дизайна.
Что касается цветовой гаммы, то и тут есть свои нюансы, влияющие на красоту. Откажитесь от вгоняющих в уныние и режущих глаза оттенков. К депрессивным относятся фиолетовый, зеленый, синий, а также черный и серый. А неоновые или яркие цвета в изобилии на странице могут вызвать неприятие и желание поскорее покинуть сайт. При этом, нейтральные, темные и броские оттенки можно использовать для создания акцентов и игры на контрасте, эффектно выделяя отдельные элементы или блоки.
![]() отсутствующую или сложную навигацию, которая заключается в проблемном поиске обратного выхода;
отсутствующую или сложную навигацию, которая заключается в проблемном поиске обратного выхода;
![]() не читабельный контент из-за плохо подобранного стиля и размера шрифта;
не читабельный контент из-за плохо подобранного стиля и размера шрифта;
![]() обилие разноцветных блоков на нейтральном фоне;
обилие разноцветных блоков на нейтральном фоне;
![]() излишний креатив, который поставит посетителя в тупик, например, отсутствие слов на главной странице;
излишний креатив, который поставит посетителя в тупик, например, отсутствие слов на главной странице;
![]() засекреченная информация о владельце сайта и его контакты, которые можно найти только после прохождения квеста;
засекреченная информация о владельце сайта и его контакты, которые можно найти только после прохождения квеста;
![]() меню в виде фотографий;
меню в виде фотографий;
![]() логотип, который вводит в заблуждение о роде деятельности компании, ведь посетитель вряд ли оценит ваш творческий подход, если ищет например семена и саженцы, а видит знак в виде огненной капли с автомобильным колесом внутри.
логотип, который вводит в заблуждение о роде деятельности компании, ведь посетитель вряд ли оценит ваш творческий подход, если ищет например семена и саженцы, а видит знак в виде огненной капли с автомобильным колесом внутри.
Такие ляпы могут оттолкнуть пользователей, поэтому при разработке дизайна учтите это. Чтобы получить действительно привлекательное оформление, следите за трендами, используйте те стили и идеи, которые подходят по роду деятельности, придерживайтесь принципа «лучше меньше, чем переизбыток» и конечно же отталкивайтесь от особенностей целевой аудитории, ее потребностей и желаний.

Редизайн нужен 7 из 10 сайтов каждые три года. Крупные и успешные компании обновляют свои веб-ресурсы постоянно. Зачем? Чтобы улучшить функционал, упростить навигацию, усовершенствовать внешний вид.
Как же определить, когда настало время провести редизайн и не пропустить первые признаки «старения»? Внимательно посмотреть на свой сайт и оценить его возможности по основным критериям.
![]() Сайту около или более трех лет. Даже если его структура соответствует современным UX-трендам, большинство пользователей начинают улавливать устаревший дизайн. Часто это проявляется в перегруженных деталями страницах, отвлекающем внимание фоне, нечитаемом шрифте и т.д. То есть, важно заметить и убрать элементы, которые отвлекают и раздражают.
Сайту около или более трех лет. Даже если его структура соответствует современным UX-трендам, большинство пользователей начинают улавливать устаревший дизайн. Часто это проявляется в перегруженных деталями страницах, отвлекающем внимание фоне, нечитаемом шрифте и т.д. То есть, важно заметить и убрать элементы, которые отвлекают и раздражают.
![]() Пополнение ассортимента. Если у вас появились новые товары, услуги или направления в бизнесе, чтобы громко о них заявить, нужен редизайн. Следует добавить разделы и изменить меню. Так вы поможете вашим посетителям найти то, что они ищут, повысите LTV, средний чек и лояльность к бизнесу.
Пополнение ассортимента. Если у вас появились новые товары, услуги или направления в бизнесе, чтобы громко о них заявить, нужен редизайн. Следует добавить разделы и изменить меню. Так вы поможете вашим посетителям найти то, что они ищут, повысите LTV, средний чек и лояльность к бизнесу.
![]() Ребрендинг. В случае изменения позиционирования и фирменного стиля компании сайт нужно оформить в соответствии с новыми правилами.
Ребрендинг. В случае изменения позиционирования и фирменного стиля компании сайт нужно оформить в соответствии с новыми правилами.
![]() Снижение продаж и увеличение количества отказов. Если упала конверсия на сайте, значит вашим продуктом стали интересоваться меньше. Для привлечения потребителей понадобится редизайн и новая рекламная кампания.
Снижение продаж и увеличение количества отказов. Если упала конверсия на сайте, значит вашим продуктом стали интересоваться меньше. Для привлечения потребителей понадобится редизайн и новая рекламная кампания.
![]() Конкуренты впереди. Вы провели анализ конкурентов и оказалось, что ваш сайт проигрывает по показателям или новым действенным фишкам. Тогда для усиления позиций и выделения преимуществ нужно провести редизайн, используя тренды
Конкуренты впереди. Вы провели анализ конкурентов и оказалось, что ваш сайт проигрывает по показателям или новым действенным фишкам. Тогда для усиления позиций и выделения преимуществ нужно провести редизайн, используя тренды
![]() Адаптивность. Если ваш сайт до сих пор не имеет мобильной версии, вы теряете клиентов, ведь многие сейчас бродят по интернету с телефонов или планшетов.
Адаптивность. Если ваш сайт до сих пор не имеет мобильной версии, вы теряете клиентов, ведь многие сейчас бродят по интернету с телефонов или планшетов.
При этом, обновление визуальной составляющей сайта не всегда является выходом. Существуют такие состояния сайта, когда нужны более серьезные изменения. Например, ресурсу более 5 лет. Он уже морально устарел. Появились проблемы во взаимодействии с клиентами – медленная загрузка, сложная навигация, несоответствия ожиданиям посетителей. Тут нужен новый прототип сайта, построенный по современным требованиям UX-разработки. Другой случай: когда площадка изначально лишена юзабилити, реклама и SEO не работают. Что делать? Обращаться за помощью к UX-специалисту.
Лучшие дизайны сайтов 2024 сочетают в себе эстетику и удобство пользования.
Поскольку некоторые потребители обращают внимание сначала на юзабилити и навигацию, а потом уже на оформление, важно сделать веб-ресурс комфортным для них во всех смыслах.

Дизайнер с помощью визуальных средств подает информацию так, чтобы привлечь посетителя на страницу и сделать его постоянным пользователем. Если эта задача выполнена успешно, сайт становится популярным. При этом, не каждый востребованный ресурс является модным.
![]() Во-первых, дизайн сайта создан с учетом модных тенденций. Сегодня одним из таких течений является минимализм. Поэтому многие государственные организации, учебные заведения, муниципальные службы и другие компании с устаревшим оформлением заказывают редизайн, чтобы сделать свой веб-ресурс более современным и привлекательным.
Во-первых, дизайн сайта создан с учетом модных тенденций. Сегодня одним из таких течений является минимализм. Поэтому многие государственные организации, учебные заведения, муниципальные службы и другие компании с устаревшим оформлением заказывают редизайн, чтобы сделать свой веб-ресурс более современным и привлекательным.
![]() Во-вторых, модный сайт содержит только качественные, профессиональные, уникальные фото. Здесь пользователи не увидят банальных изображений или стоковых снимков.
Во-вторых, модный сайт содержит только качественные, профессиональные, уникальные фото. Здесь пользователи не увидят банальных изображений или стоковых снимков.
![]() В-третьих, модные сайты удобны, имеют интуитивно понятный интерфейс, логичную структуру и простую навигацию. Ведь заставлять посетителя напрягаться, чтобы найти нужный товар – это дурной тон.
В-третьих, модные сайты удобны, имеют интуитивно понятный интерфейс, логичную структуру и простую навигацию. Ведь заставлять посетителя напрягаться, чтобы найти нужный товар – это дурной тон.
![]() В-четвертых, на модных ресурсах присутствует полезная для пользователя информация, которая положительно воспринимается поисковыми системами. В то же время, перенасыщенный ключами и корявый контент попадает под фильтры и не вызывает интереса у посетителей.
В-четвертых, на модных ресурсах присутствует полезная для пользователя информация, которая положительно воспринимается поисковыми системами. В то же время, перенасыщенный ключами и корявый контент попадает под фильтры и не вызывает интереса у посетителей.
![]() В-пятых, модный сайт оформлен в соответствии с фирменным стилем. Здесь все элементы продуманы и тщательно подобраны. Каждый из них выполняет свою функцию, а не маячит на странице просто для красоты.
В-пятых, модный сайт оформлен в соответствии с фирменным стилем. Здесь все элементы продуманы и тщательно подобраны. Каждый из них выполняет свою функцию, а не маячит на странице просто для красоты.
Модный дизайн сайта 2024 отвечает определенным требованиям. Он не только соответствует трендам и эффектно выглядит, но также содержит различные актуальные фишки (например, фоновый видеоряд, прорисованные элементы, нестандартное меню, ощущение присутствия, 3D, интерактив и т.д.). Все это притягивает пользователей, вызывает интерес к продукту, повышает лояльность и доверие.

Стиль сайта – это важная составляющая дизайна. Он прослеживается во всех элементах и блоках ресурса, обеспечивает целостное восприятие веб-страницы, формирует впечатление о компании, создает определенное настроение.
Минимализм. Его суть заключается в отсутствии лишних элементов (анимации, фонов и текстур), широкой цветовой палитры, развернутого информационного наполнения и наличия дополнительных функций. Допустимы белый, серый, черный с вкраплениями другого более контрастного оттенка. Им можно выделить меню или навигационную панель. В минимализме свободное пространство используется как инструмент для подчеркивания значимости какого-либо элемента дизайна. Меню должно быть лаконичным – не более 3-5 разделов. Лучший пример сайта в этом стиле – стартовая страница «Google».

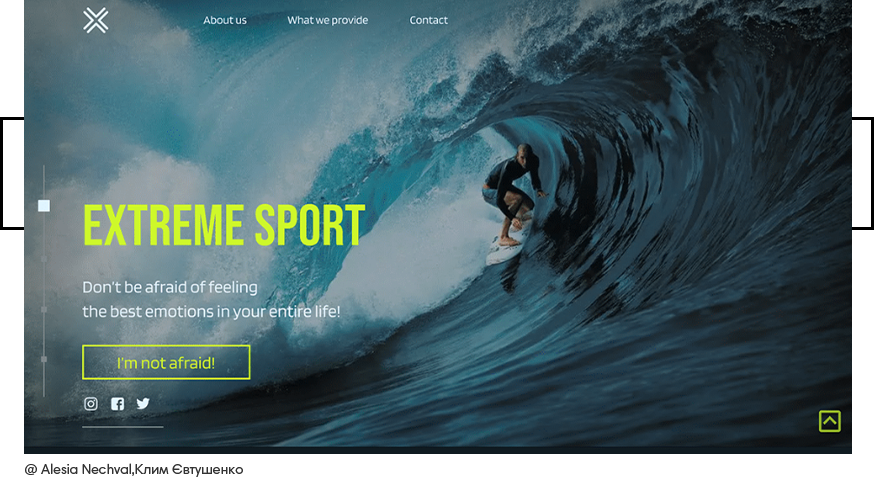
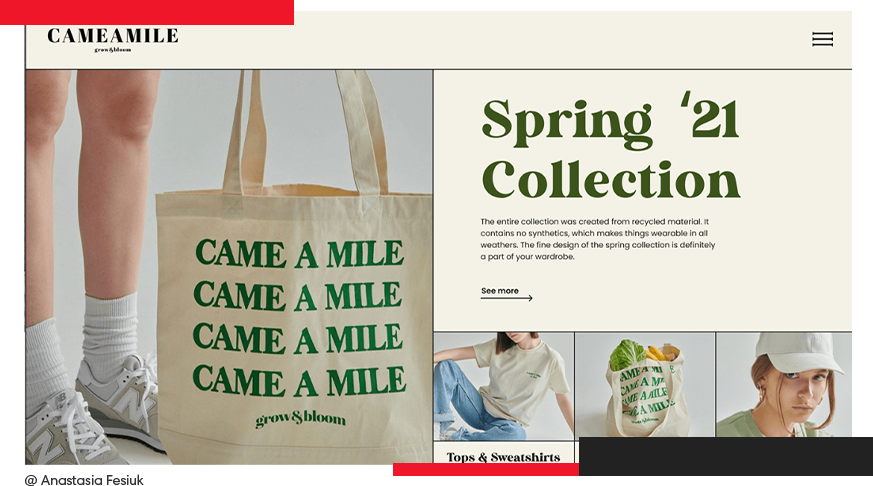
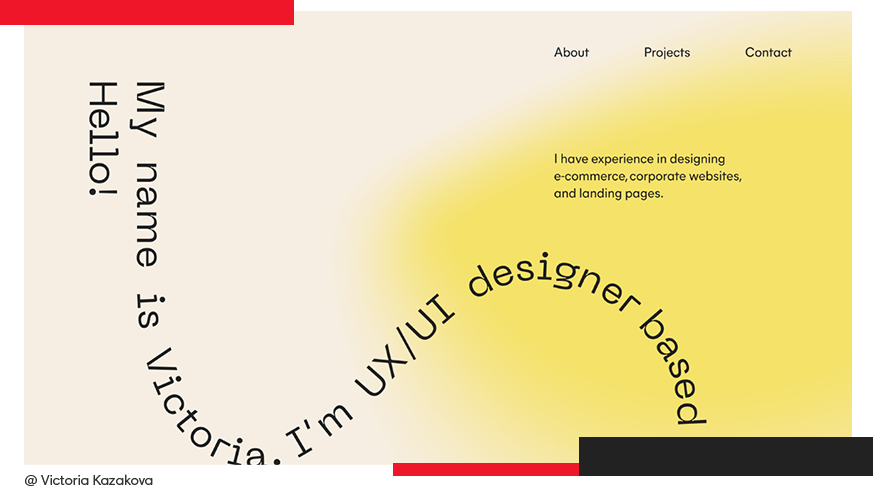
Выразительная типографика. Подразумевает использование нестандартных и рисованных шрифтов в заголовках и слоганах. Акцент делается не на графическом, а на текстовом оформлении. Допускается использование разнообразной цветовой палитры, а вот анимации должно быть по минимуму или в крайнем случае надо сделать ее максимально незаметной.

Responsive. Это адаптивный стиль, позволяющий сайту органично отображаться как на экране стационарного компьютера, так и на экранах других гаджетов, потому что разработка ресурса начинается с мобильной версии. Такой сайт создается тремя способами: «резиновым» – сжатием блоков до размеров того или иного экрана, переключением макетов и «панельным» с горизонтальной прокруткой. Из оттенков допустимы и контрастные, и монохромные варианты, а изображения используются гибкие для различных разрешений экранов. Сайт в адаптивном стиле подойдет для компаний, которые хотят расширить свою целевую аудиторию.

Классический стиль. Особенности классических сайтов: имеют четкую колоночную структуру, меню находится в верхней части или слева, страницы оформлены в мягких и сдержанных тонах, шрифты наиболее удобочитаемые. Достоинство классики – в ее универсальности. Именно в этом стиле оформляют сайты компании, которые хотят показать свою серьезность, солидность и статус.

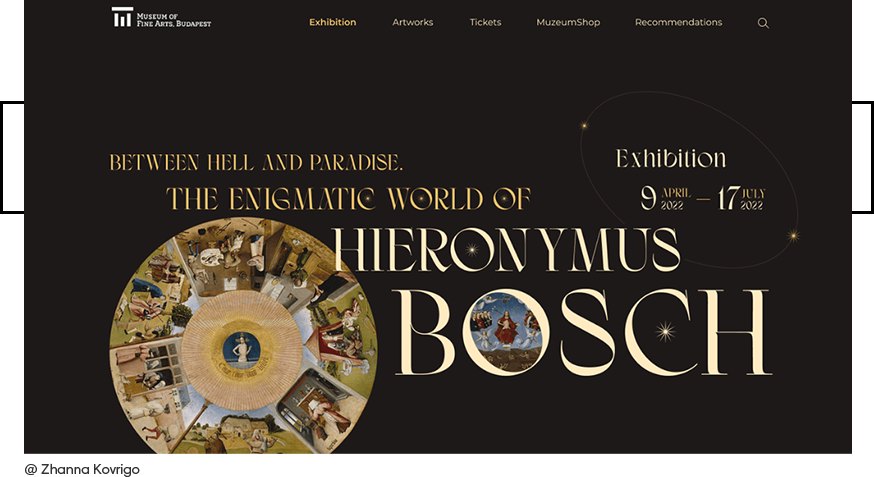
Ар-деко. Противоположен минимализму, отличается дерзостью и яркостью в цветовых решениях, шрифтах, графических узорах. На странице, оформленной в этом стиле, можно встретить плавные, округлые и резкие, прямолинейные линии, этнические и геометрические узоры, орнаменты, растительные детали. Для текста используют 5 основных шрифтов: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 и Metropol. Палитра построена на игре контрастов. Приветствуется анимация во всех проявлениях. Ар-деко подойдет людям творческих профессий, особенно если их работа связана с этим стилем.

Ретро. Здесь характерны простые геометрические формы – овалы или круги, разные ленты с элементами состаренности и потертости, а также декоративные и вытянутые шрифты с добавлением теней и различных контуров. Изображения – плакатные или в форме гравюры. Этот стиль выбирают те компании, которые хотели бы добавить в дизайн легкий оттенок старины, а также кафе, рестораны, отели, интерьер которых выполнен в стиле ретро.

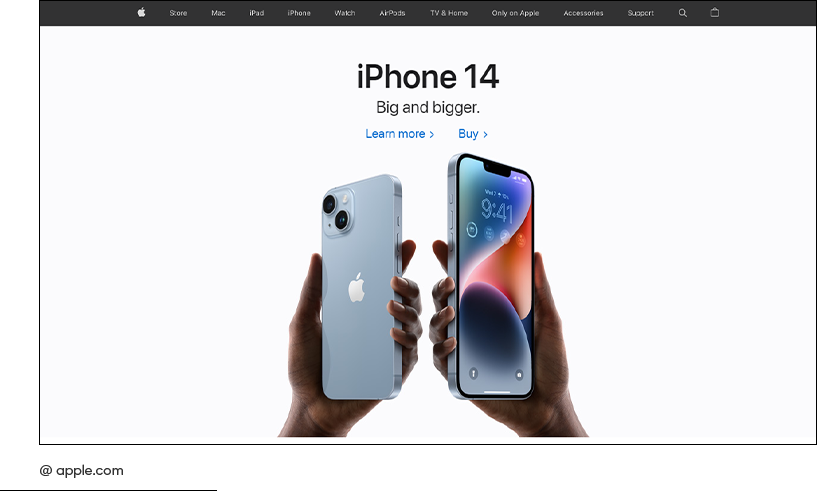
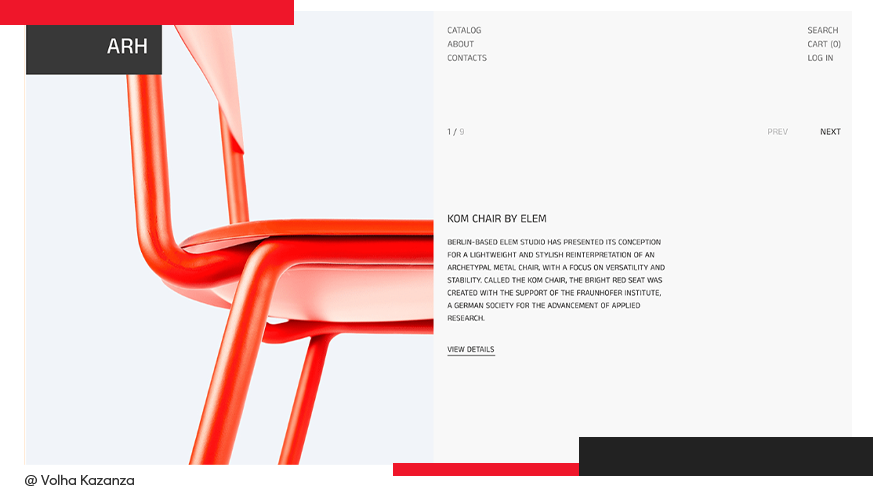
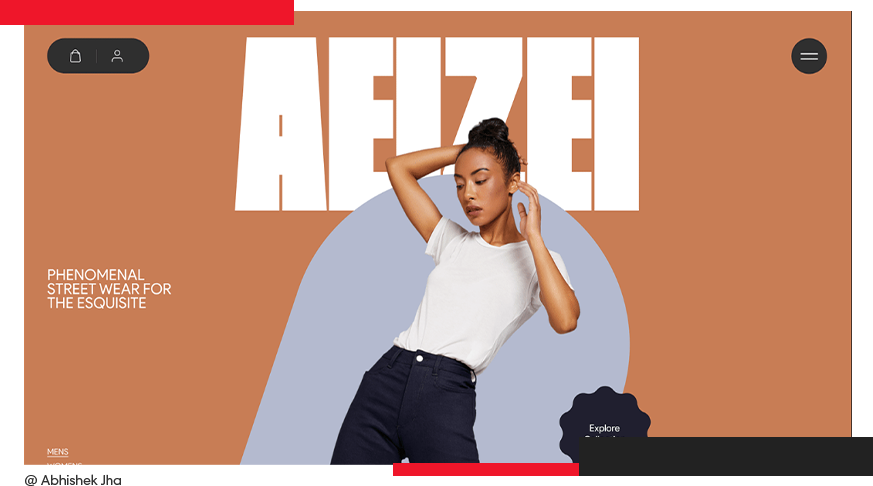
Apple-стиль. Композиция страницы сайта представленав виде модульной сетки со строгой иерархией. Здесь используется одно большое изображение – это логотип, основной продукт или другой элемент, а между блоками сохраняется белое пространство. Для кнопок применяют схематические рисунки, а меню может быть любым. Востребованные цвета – белый, серый, черный. Особое внимание уделяется качеству фотоснимка – как центрального элемента на однотонном фоне. Для заголовков используется шрифт Adobe Myriad, а для остального текста – Lucida Grande. Apple-стиль – оптимальное решения для интернет-магазинов.

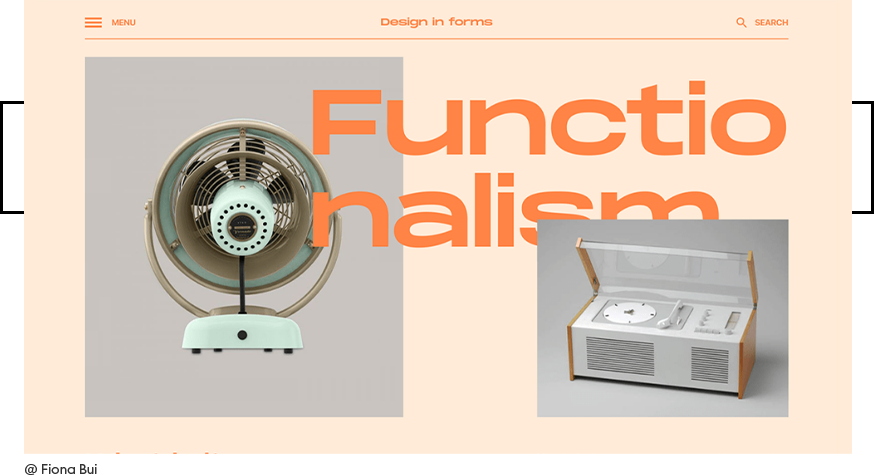
Flat или плоский стиль. Допускается как двух- или трехколоночная структура, так и различные модульные сетки с информационными блоками. При этом, объемные и анимированные кнопки – табу. В плоском стиле используют яркие (красный, оранжевый, желтый и др.) и ретро цвета (например, бежевый, лососевый или оливковый) без градиентов. Графика хоть и не обладает глубиной или 3D эффектами, но позволяет гармонично расставлять акценты.

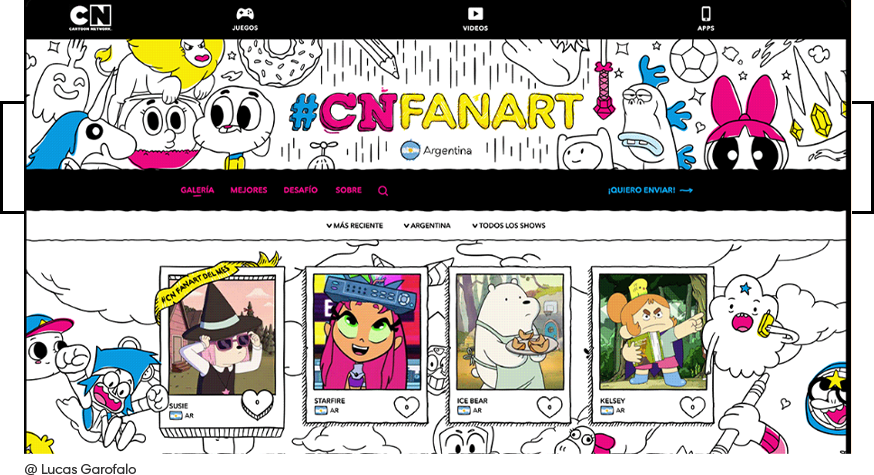
Рисованный стиль. Речь о дизайне, в основе которого лежат скетчи или зарисовки. Такой подход делает оформление интересным, живым, эмоциональным. Рисованные элементы позволяют выделить важное, повысить узнаваемость бренда и доверие аудитории, сделать контент более дружелюбным. Подходит для интернет-магазинов, блогов, лендингов, сайтов творческих личностей, детских развивающих центров.

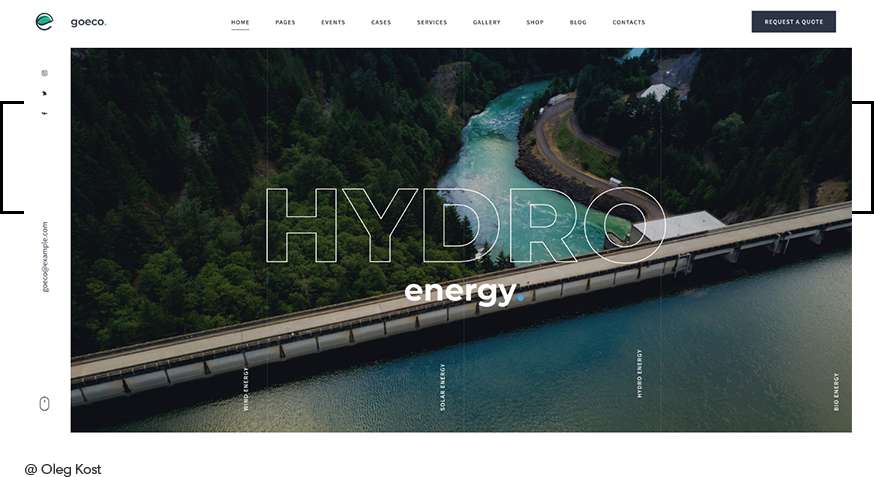
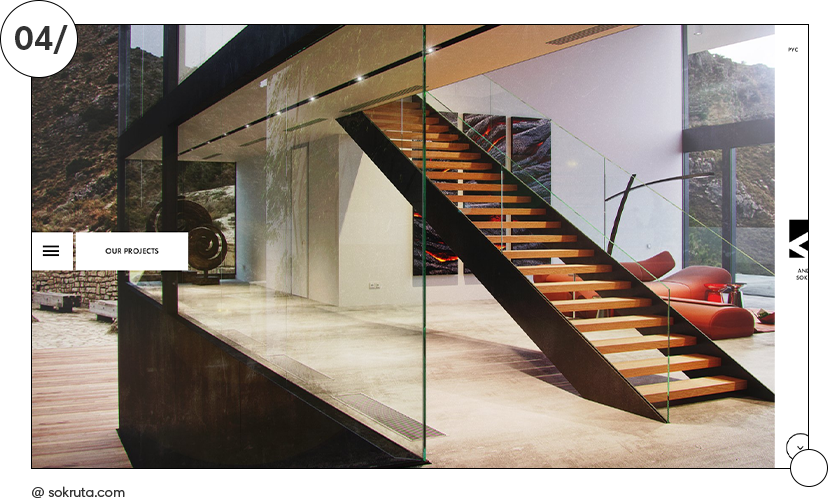
Organic & Natural. При выборе этого стиля применяются естественные текстуры (трава, земля, дерево), растительные орнаменты, пейзажные изображения, природные оттенки (коричневый, зеленый и др.). Подходит для сайтов, где визуальная составляющая важнее контента, например в сфере туризма или ресторанного бизнеса, а также для магазинов натуральной косметики, медицинских центров, социальных проектов, жилых комплексов, в том числе загородных.

При выборе стиля следует отталкиваться от тематики бизнеса и особенностей целевой аудитории. Тогда вы сможете создать гармоничный веб-дизайн, соответствующий роду деятельности и отвечающий потребностям пользователей. А для усиления эффекта можно соединить элементы двух стилей, которые совместимы (например, минимализм и типографика, рисованный и Organic & Natural).
Для создания эффективного актуального оформления сайта специалист должен разбираться в digital-технологиях, обладать художественным вкусом, отслеживать тренды дизайна. Использование различных инструментов и модных фишек поможет усилить веб-ресурс, сделать его привлекательнее для аудитории, что в свою очередь будет способствовать развитию бизнеса.
Новый минимализм. Лаконичный дизайн в моде всегда, но в этом году он немного отличается. Все так же популярны мягкие сдержанные оттенки, только вместо привычных черного, белого и серого сейчас чаще используются цветные краски. На сайт добавляются разные фишки, чтобы вызвать интерес у потребителей, но при этом они не отвлекают от важного.

Симметричная верстка. Благодаря балансу между текстом и картинкой получается гармоничный дизайн, позволяющий управлять визуальным передвижением посетителя по странице.

Антидизайн. Сейчас модно нарушать правила, выходить за рамки эстетичных норм. Для этого используется асимметрия, крупные объекты, сочетания спорных цветов. Но чтобы оформление не казалось примитивным или «диким», все элементы нужно подбирать тщательно, не переборщить с их количеством. Смягчить картинку можно, разбавляя ее минималистичными деталями.

Природные оттенки + неон. Сочетание спокойных базовых оттенков, отражающих гармонию, уют и надежность, и ярких неоновых деталей позволяет расставить акценты, освежить дизайн, привлечь внимание.

Фото обычных людей. Современные сайты отказываются от фотографий моделей, изображений идеальных лиц и фигур. Теперь все чаще компании используют снимки, на которых запечатлены обычные люди с морщинками и другими «несовершенствами». Это оживляет сайт, делает его более человечным, ведь пользователи могут отождествлять себя с этими людьми.

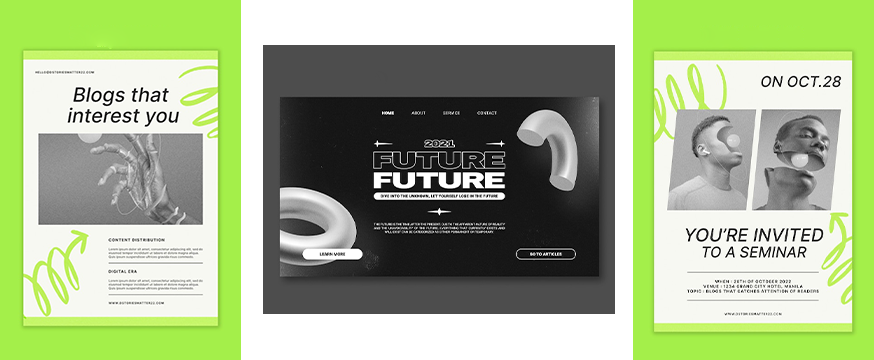
3D изображения. Они вернулись в более утонченной форме, чтобы придать остроты сдержанным дизайнам сайтов.

Кинетическая типографика. Анимировать можно логотип, слоган или другой текст, к которому хотите привлечь внимание. Только использовать этот прием следует точечно, а шрифты подбирать – читабельные и контрастные.

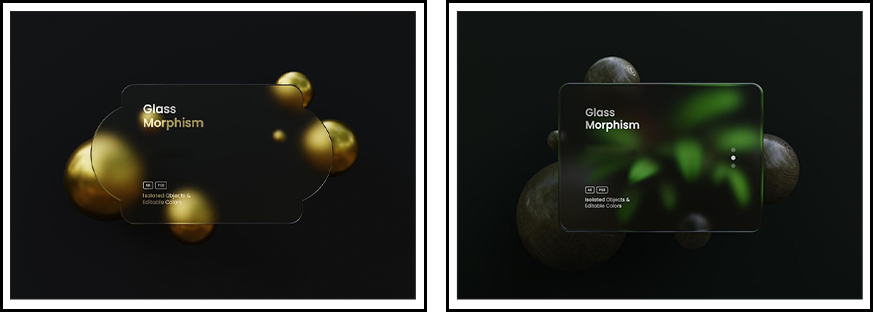
Эффект размытия. Такие элементы добавляют динамичности и создают ощущение неожиданности.

Необычные взаимодействия читателя с интерфейсом. Игра в прятки, визуальный сторителлинг и другие интерактивы не дают пользователям скучать, что положительно влияет на конверсию.

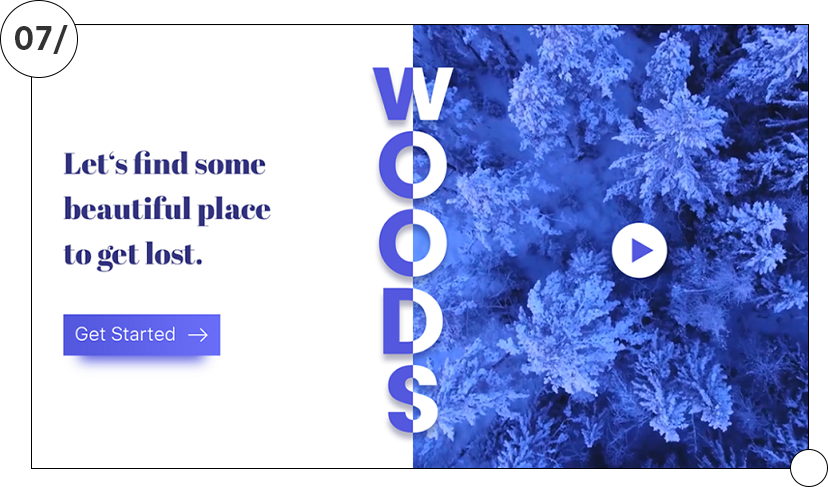
Также, можно использовать видеоконтент, поскольку люди охотнее смотрят ролики, чем читают длинные тексты, декоративные шрифты с танцующими буквами для заголовков, которые притягивают взгляды, и другие тренды. Их очень много, но не все подходят тому или иному бизнесу по настроению и характеру. Поэтому выбирайте те тенденции, которые помогут выделить вашу компанию среди конкурентов, усилить имидж и раскрыть индивидуальность. Или же вдохновитесь популярными трендами и разработайте собственный уникальный стиль.
Как создать сайт, который будет запоминаться пользователям? Внедрить специальные фишки и эффекты в интерфейсе.
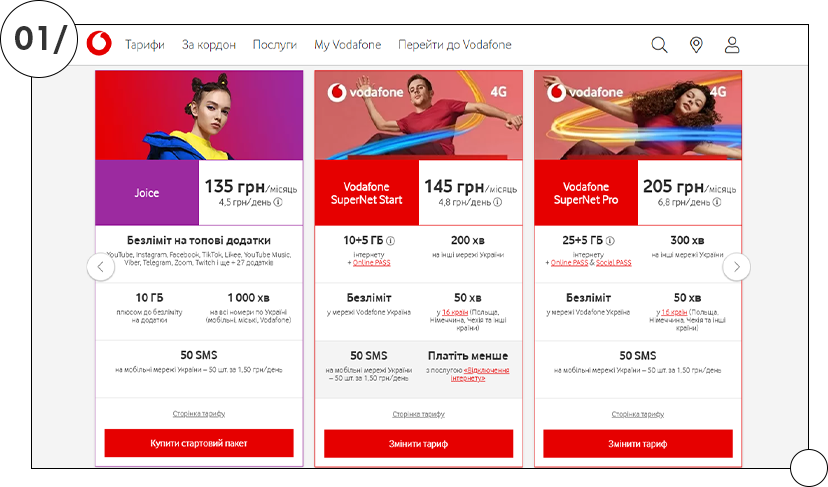
Сайт оператора мобильной связи предлагает разные тарифы. Посетитель выбирает вариант из представленных на странице. Только есть нюанс: один из тарифов выделяется от остальных. Человек, выбирая именно его, думает, что принял самостоятельное решение.

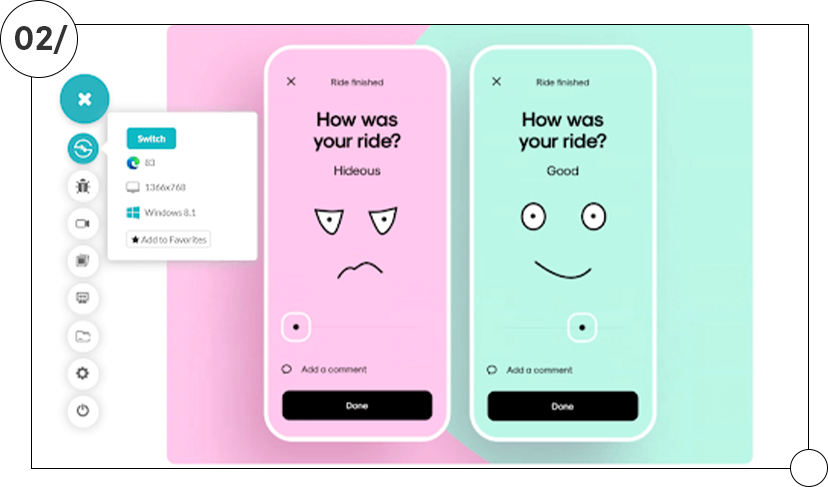
Прием «Сравнение» показывает наглядно, почему товар на вашем сайте лучше. Не словами, а изображениями.

Визуализация продукта в реальной жизни – отличный эффект для интернет-магазинов одежды, косметики или мебели. Функция примерочной с вашим фото или же приложение, которое показывает, как новая мебель будет смотреться в вашей квартире, поможет покупателю принять решение.

Эксперименты с расположением меню оценят молодые клиенты и поклонники современных трендов. Главное, чтобы оно одинаково отображалось на всех гаджетах.

Hover-эффект проявляется, если курсором мышки навести на изображение. Оно может увеличиваться, становится цветным, пропадать. Такая игра затягивает и улучшает поведенческие показатели на вашем веб-ресурсе.

Крафтовая иллюстрация на сайте будет выглядеть выигрышней, чем «отполированные» фотографии. Авторские рисунки, которые отражают миссию и основную идею компании, вызывают интерес за счет необычности.

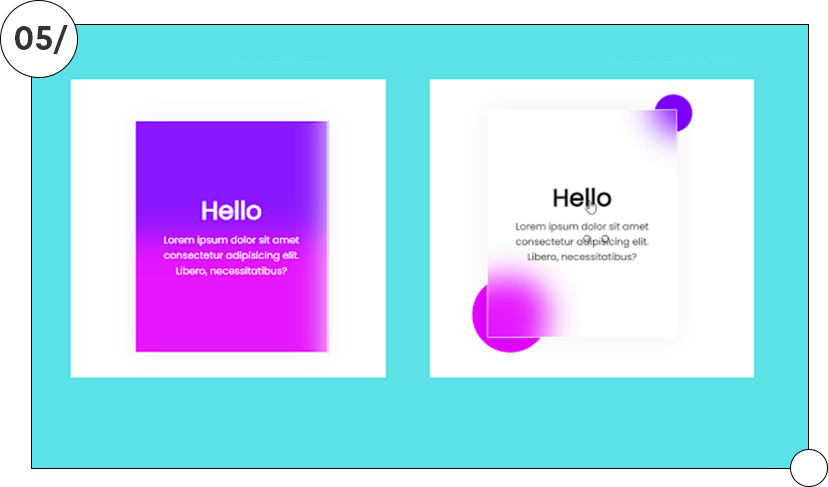
Сплит-макеты – это актуальная фишка, когда экран делится на две части. Каждая из них с помощью контраста, анимации, 3D эффекта, типографики привлекает внимание посетителя, показывает вдвое больше информации, подталкивает к сравнению.

Параллакс-эффект – изображения на заднем плане двигаются медленнее картинок на переднем. Это делает композицию более объемной и глубокой, что цепляет посетителя.

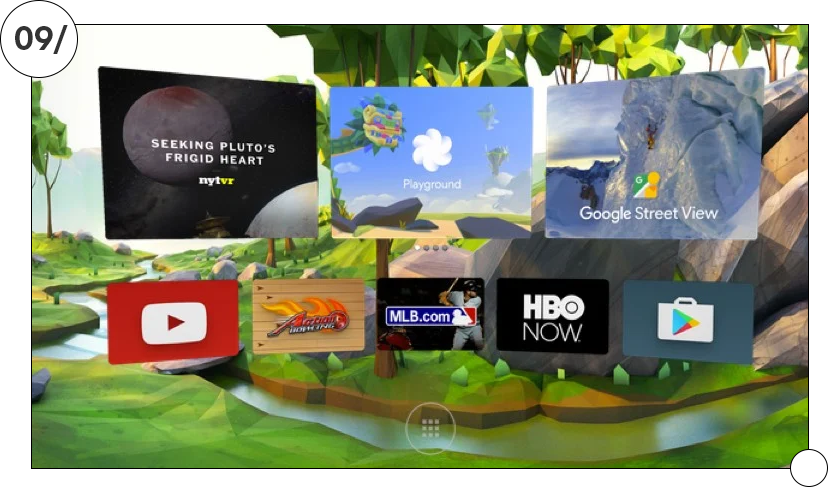
Виртуальная реальность дает потребителю возможность оценить машину, которую он собирается приобрести, или исследовать комнаты дома, который он планирует купить, или же создать эффект присутствия в курортных городах мира при помощи виртуальных туров, карт, трансляций, 3D путешествий, тест-драйвов, онлайн-панорам.

Оптические иллюзии – это беспроигрышный вариант для сайта, к которому нужно привлечь внимание. Основные инструменты: изменение формы и пространства, хитрые контрасты, способность рассмотреть то, что на первый взгляд скрыто, придание элементам двойного смысла.

Крутые дизайны сайтов 2024 обязательно содержат различные фишки и цепляющие детали. Но дизайнерские приемы нельзя копировать бездумно. Нужно внедрять не все сразу, а по одному, и смотреть, как отреагирует аудитория, а также выбирать те, которые подходят вашему бизнесу. Чтобы воплотить идею качественно, стоит нанять профессионального веб-дизайнера.
Обратите внимание на дизайны сайтов, которые пользуются популярностью среди пользователей. Главные их особенности – они лаконичны, привлекательно оформлены и удобны. Акцент делается на пользе, которую может принести ресурс для посетителей.
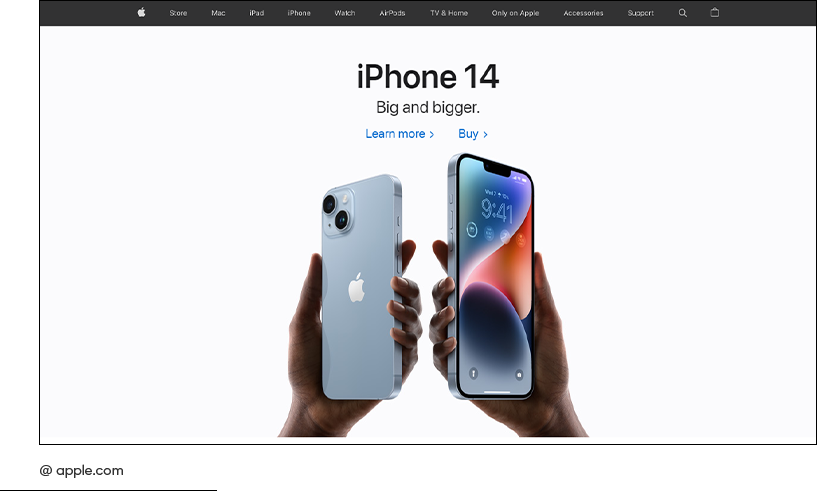
Apple
Сайт привлекает внимание минимальным количеством текста на первой странице, пустым белым пространством и яркими деталями. Меню для поиска необходимого гаджета здесь лаконичное, поэтому покупателю понадобится не более 2 минут для получения всей информации по интересующему его устройству. После каждого описания размещен призыв к действию. Особенно привлекают внимание качественные фотографии товара. Никаких лишних деталей – особенность стильного сайта Apple.

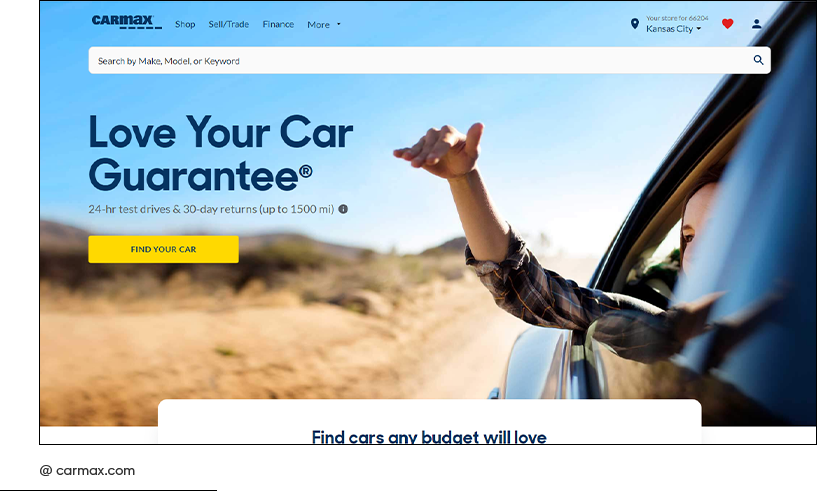
Carmax
На главной странице первое, что привлекает внимание, – призыв к действию, выделенный желтым цветом на приглушенном фоне. Второе, что попадает в поле зрения, – слоган компании, написанный большими белыми буквами и объясняющий суть сайта. Третий акцент сделан на строке поиска необходимого транспортного средства с подключением фильтров. Больше ничего и не нужно для работы на таком ресурсе. В качестве бонуса на первой странице приведены исследования по самым популярным маркам автомобилей.

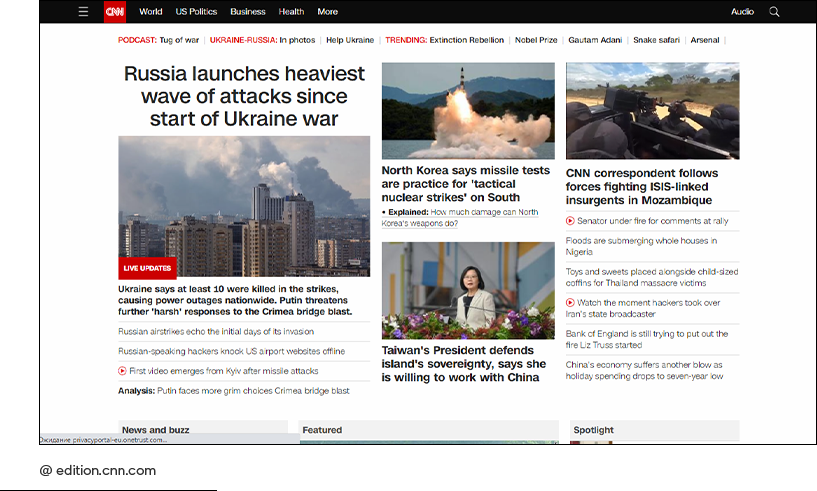
CNN
Новостной сайт получил популярность благодаря визуально удобной сортировке новостей, которые не сливаются в одно неразборчивое полотно. В качестве основного фона выбран белый цвет. Благодаря ему черный текст и яркие фото событий четко выделяются. Также белый фон используется в качестве разграничителя. Не последнюю роль в популярности CNN играет постоянное обновление новостей и преимущество в количестве серверов на земном шаре.

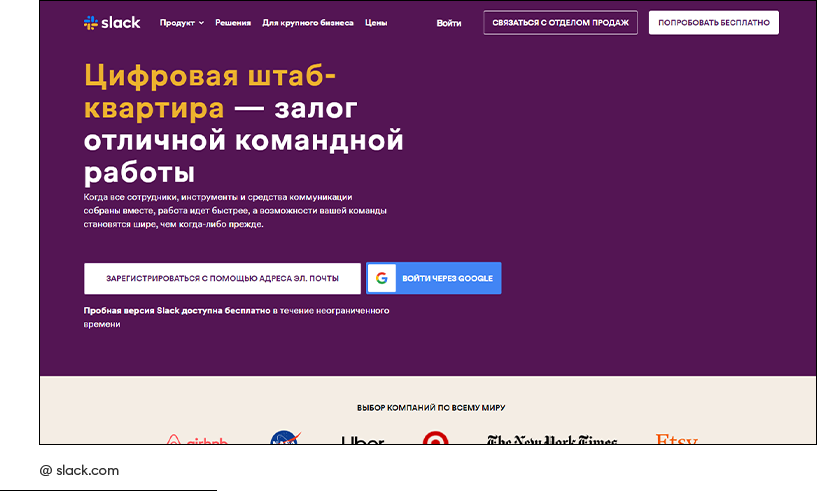
Slack
Сайт мессенджера для совместной работы четко определяет свою суть слоганом на главной странице. Далее идет поле для регистрации. Главная задача ресурса – скачивание приложения. Его оформление с этим заданием отлично справляется. На страницах вы не найдете излишней информации и описания работы приложения, что не даст долго засиживаться на сайте, а стимулирует перейти к действиям.

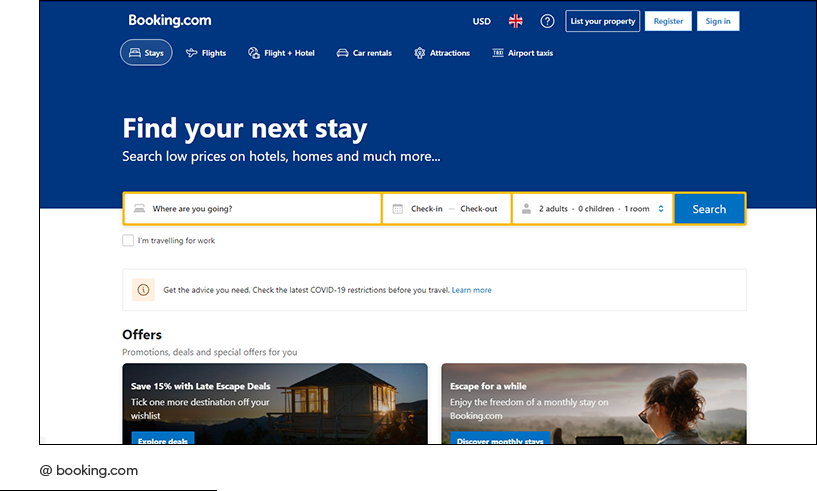
Booking.com
Сервис по поиску жилья обладает удобной строкой для бронирования с фильтрами. Вы можете указать все условия вплоть до наличия фена. Фото домов, квартир, апартаментов, отелей, хостелов и информация о них размещена плиткой на белом фоне. Простая навигация по сайту и строгие правила для тех, кто размещает объявления о сдаче жилья, делает ресурс популярной площадкой для путешественников.

Примечательно то, что у всех перечисленных сайтов есть общие элементы в дизайне, однако обыгрываются они у каждого ресурса по-своему. Поэтому создавая собственный веб-проект, избегайте бездумного копирования фишек оформления и заимствования идей у других. Только так вы сможете отстроиться от конкурентов, запомниться своей целевой аудитории, а ваша компания получит прибыль.
Если вам нужен современный веб-дизайна сайта, интернет-магазина или портала, обращайтесь к специалистам нашей студии. Дизайнеры WeLoveBrands готовы поделиться идеями, как улучшить ваш сайт, или разработать крутое оформление веб-ресурса с нуля. Чтобы получить консультацию и уточнить детали сотрудничества, позвоните нам по телефону или напишите в мессенджерах.