Отримайте презентацію послуг та консультацію фахівця
Найкращі люди індустрії займаються процесом розробки вашого бренду
→ Потрібно створити бренд, дизайн чи креатив? Дзвони +38 068 883 88 13 або пиши в Telegram
Головне завдання сайту – привернути увагу цільової аудиторії, зацікавити, утримати інтерес, викликати довіру та бажання взаємодіяти з ресурсом. Все це стає малоймовірним та/або неможливим, якщо дизайн сайту «підкачав».
Багато підприємців не приділяють цьому питанню належної уваги, тому щиро дивуються, чому їхній ресурс не викликає потрібної реакції у публіки. Найчастіше відповідь у неякісному застарілому дизайні. Який веб-дизайн сьогодні в моді, на які фішки та свіжі тренди варто звернути увагу читайте у цій статті.
Що найбільше характеризує сучасних користувачів? Лінь і швидка втрата інтересу. Тому потрібно постійно «вкидати» нову інформацію, щоб ваша цільова аудиторія не нудьгувала та залишилася на сторінці. Якщо користувачі заходять на ваш сайт і бачать десятки сторінок або дуже довгу лінійку скролінгу, більшість з них відразу йде. Тому що всім ліньки прокручувати тексти-простирадла або нескінченно клацати на сторінках, щоб отримати потрібну інформацію. Однак це не означає, що потрібно видалити всі лонґріди на вашому сайті. Вихід – змінити підхід до них. Тут доречний актуальний тренд 2018 року - нескінченний скролл. Потрапляючи на сторінку з коротким прокручуванням, користувачі залишаються і продовжують читати текст, який постійно додається внизу сторінки в міру його прочитання. В результаті, непомітно для себе аудиторія споживає набагато більший обсяг інформації. І при цьому зростає ступінь взаємодії користувачів із сайтом.

Ці елементи сторінки практично не впливають на конвертацію цільової аудиторії і при цьому суттєво уповільнюють роботу сайту, відволікаючи користувачів від важливішої інформації. До того ж вони більше не є актуальним трендом веб-дизайну. Розтягуйте головне зображення на весь екран – користувачі просто не зможуть його не помітити. Цей прийом стає все більш популярним у сучасному веб-дизайні, тому що не уповільнює роботу комп'ютера та браузера і набагато краще за будь-який слайдер виглядає на невеликих екранах.

Почніть думати, як користувач і дайте йому те, що він шукає. Взаємодія клієнта з сайтом має бути максимально простою та зручною. Щоб дізнатися, який сайт хотіла б бачити вашу цільову аудиторію, проаналізуйте відгуки, карти кліків та скролінгу та інші параметри поведінки користувачів, які надають системи веб-аналітики.

Сторітелінг продовжує залишатися на піку популярності, але тепер для нього важливе якісне візуальне оформлення. Цікаві історії з яскравими ілюстраціями привертають увагу користувачів, надовго його утримують, мотивують зробити цільову дію. Оформлення історії може бути будь-яким: відео, гіф-анімація, поділ на блоки або розміщення на всій площі сторінки. Особливо актуальний цей тренд для довгих посадкових чи головних сторінок.

Щодо нового тренду у веб-дизайні – чим більше білого незаповненого простору, тим краще. Цей прийом допомагає сфокусувати увагу цільової аудиторії на найважливішої інформації. До того ж така «порожнеча» візуально збільшує простір. Білий чудово поєднується з будь-якими іншими кольорами, виступаючи для них ідеальним тлом.

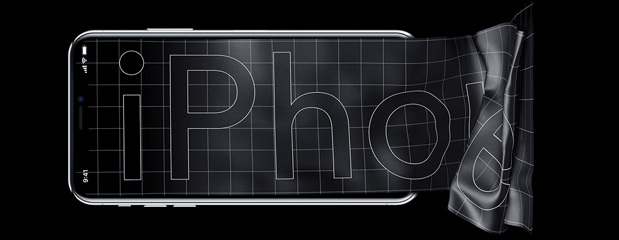
Цей новий тренд, очевидно, залишиться актуальним назавжди. Адаптивні логотипи, які змінюються залежно від розміру екрану цифрового пристрою, виконують відразу дві функції: зберігають бренд і просуваються в пошуковій видачі, оскільки пошукові машини завжди позитивно оцінюють поведінковий фактор.

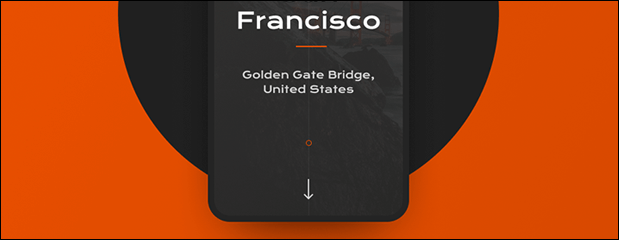
Сьогодні у тренді високоякісні професійні фотографії, на яких зображено лише один елемент, що втілює головну ідею компанії. Такі знімки беруть на себе всю увагу користувачів і не дають розсіюватися. Від яскравих фотографій з безліччю елементів краще відмовитися, замінивши їх одним якісним кадром із потужним та зрозумілим посилом.

Нейтральні та спокійні кольори сьогодні не в моді. Головний тренд веб-дизайну 2018 року – яскраві, соковиті, помітні кольори. Вони найкраще передають емоції. А емоційна складова сайту має першорядне значення для користувачів. Цільова аудиторія завжди оцінює сміливість, особливо якщо вона виражається в нестандартному, яскравому, соковитому оформленні сайту.

Класичні симетричні блоки всім давно набридли і порядком застаріли. Вони, як і раніше, ефективні, але нестандартне розташування інформації працює набагато краще. У тренді хаотичне розміщення блоків методом ламаної сітки. Такий прийом дозволяє викликати інтерес у публіки, привертає увагу та дозволяє залишатися в рамках фірмового стилю навіть вузькоспеціальним компаніям. Такий дизайн сайту вимагає ретельної підготовки та планування розміщення блоків, щоб користувачам було зручно читати та фокус уваги не зміщувався з ключової інформації.

Повноекранні відео не гірше за будь-який інформаційний контент розкривають концепцію компанії та її послуги, і при цьому мають ще кілька переваг: надають дизайну сайту оригінальність та сучасність, збільшуючи залученість користувача; користуються великою популярністю серед відвідувачів, оскільки не потрібно прокручувати сторінку у пошуках потрібної інформації; можуть цікаво та незвичайно розповісти історію про компанію; відмінно доповнюють плоский дизайн, виступаючи в ролі заставки або фірмової крутої фішки.

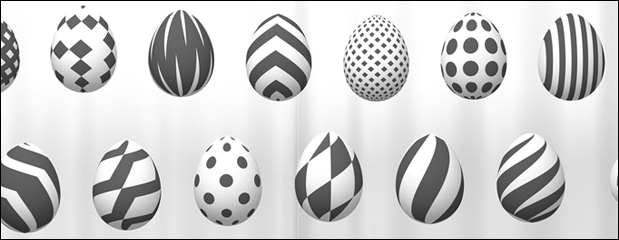
Тренд на змішування різних геометричних форм в одному просторі продовжує набирати обертів популярності. При правильному підборі форм і візерунків виходять гарні, гармонійні і навіть заворожливі композиції, які користувачі дуже цінують.

Це не гіфки, а статичні картинки із частковою анімацією. Синемаграфи – свіжий та дуже модний тренд, тому обов'язково використовуйте його у дизайні свого сайту. Такі зображення виглядають дуже незвичайно, гіпнотично заворожують, важко відірвати погляд. Завдяки цьому синемаграфи користуються величезною популярністю.

Звичайними фото на сайті вже нікого не здивувати, тому вони здають позиції. Сучасний користувач хоче прийти на сайт і побачити щось нове, соковите, оригінальне - те, на що приємно подивитися і хочеться розглядати довше. Тому оберти набирає строката, супер-яскрава графіка з безліччю цікавих деталей. Така графіка привертає увагу і викликає бажання подивитися весь сайт.

Майбутнє веб-дизайну за 3D зображеннями. Тривимірні ілюстрації вже давно у тренді та продовжують залишатися такими у 2018 році. Очевидно, що у поєднанні з доповненою віртуальною реальністю, яка теж у тренді, 3D-графіка буде на піку популярності та розвитку ще дуже довго.

Нестандартний веб-дизайн потребує оригінальних, незвичайних шрифтів. Шрифти дуже сильно впливають на сприйняття інформації користувачами, тому можуть викликати як інтерес і бажання залишитися, так і бажання швидше закрити сторінку і піти з сайту. Нестандартні шрифти мають ще одну перевагу – вони «витягують» весь сайт, навіть якщо у нього не надто цікавий дизайн.

Мінімалізм – основний тренд веб-дизайну 2018. Він проявляється скрізь, починаючи від палітри кольорів і закінчуючи набором елементів. Тому популярність набирають напівпрозорі кнопки. Вони так само, як і звичайні, виконують свої функції, але мають легкий, оригінальний вигляд і не перевантажують простір сайту.

Не застосовувати цю фішку у сучасному веб-дизайні – справжній злочин. Прокручування заднього фону та основних елементів з різною швидкістю моментально робить сайт ультрамодним. Користувачі дуже цінують такі стильні прийоми та звертають на них увагу.

Старий, нудний та немодний дизайн сайту суттєво знижує конверсію, перетворюючи його на аутсайдера. Величезна кількість непотрібних елементів і візуального «сміття», похмурі або несумісні кольори, банальні рішення «під копірку» – все це вбиває інтерес користувачів та ефективність вашого бізнесу, зводячи нанівець навіть найкрутіші ідеї, послуги та пропозиції.
Проведіть ребрендинг, оновіть стиль сайту, зробіть свій ресурс унікальним, яскравим, модним, використовуючи свіжі тренди веб-дизайну за допомогою студії WeLoveBrands – тоді ваш сайт вийде на новий виток популярності, отримавши потужний потік цільового трафіку.