Получите презентацию услуг и консультацию специалиста
Лучшие люди индустрии курируют процесс разработки вашего бренда
→ Успей заработать Hamster — новая криптовалюта в Telegram, зарабатывай за каждое нажатие.
Главная задача сайта – привлечь внимание целевой аудитории, заинтересовать, удержать интерес, вызвать доверие и желание взаимодействовать с ресурсом. Все это становится маловероятным и/или невозможным, если дизайн сайта «подкачал».
Многие предприниматели не уделяют этому вопросу должного внимания, поэтому искренне недоумевают, почему их ресурс не вызывает нужной ответной реакции у публики. Зачастую ответ кроется в некачественном устаревшем дизайне. Какой веб-дизайн сегодня в моде, на какие фишки и свежие тренды стоит обратить внимание – читайте в этой статье.
Что больше всего характеризует современных интернет-пользователей? Лень и быстрая утрата интереса. Поэтому нужно постоянно «вбрасывать» новую информацию, чтобы ваша целевая аудитория не заскучала и осталась на странице. Если пользователи заходят на ваш сайт и видят десятки страниц или очень длинную линейку скроллинга, то большинство из них тут же уходит. Потому что всем лень прокручивать тексты-простыни или бесконечно кликать на страницах, чтобы получить нужную информацию. Однако это не означает, что нужно удалить все лонгриды на вашем сайте. Выход – изменить подход к ним. Здесь придется кстати актуальный тренд 2018 года – бесконечный скролл. Попадая на страницу с короткой прокруткой, пользователи остаются и продолжают читать текст, который постоянно добавляется внизу страницы по мере его прочтения. В результате, незаметно для себя, аудитория потребляет гораздо больший объем информации. И при этом возрастает степень взаимодействия пользователей с сайтом.

Эти элементы страницы практически не влияют на конвертацию целевой аудитории и при этом существенно замедляют работу сайта, отвлекая внимание пользователей от более важной информации. К тому же, они больше не являются актуальным трендом веб-дизайна. Растягивайте главное изображение на весь экран – тогда пользователи просто не смогут его не заметить. Этот прием становится все более популярным в современном веб-дизайне, потому что не замедляет работу компьютера и браузера и гораздо лучше любого слайдера смотрится на небольших экранах.

Начните думать, как пользователь, и дайте ему то, что он ищет. Взаимодействие клиента с сайтом должно быть максимально простым и удобным. Чтобы узнать, какой сайт хотела бы видеть ваша целевая аудитория, проанализируйте отзывы, карты кликов и скроллинга и прочие параметры поведения пользователей, которые предоставляют системы веб-аналитики.

Сторителлинг продолжает оставаться на пике популярности, но теперь для него важно качественное визуальное оформление. Интересные истории с красочными иллюстрациями привлекают внимание пользователей, надолго его удерживают, мотивируют совершить целевое действие. Оформление истории может быть любым: видеоролик, гиф-анимация, разделение на блоки или размещение на всей площади страницы. Особенно актуален этот тренд для длинных посадочных или главных страниц.

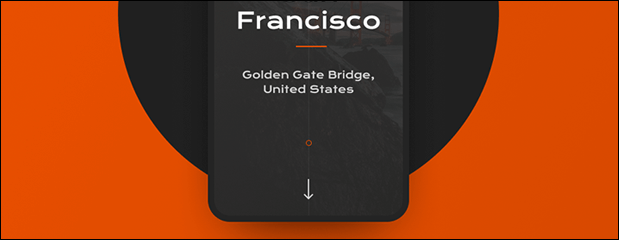
Относительно новый тренд в веб-дизайне – чем больше белого незаполненного пространства, тем лучше. Этот прием помогает сфокусировать внимание целевой аудитории на самой важной информации. К тому же, такая «пустота» визуально увеличивает пространство. Белый прекрасно сочетается с любыми другими цветами, выступая для них идеальным фоном.

Этот новый тренд, по видимому, останется актуальным навсегда. Адаптивные логотипы, которые видоизменяются в зависимости от размера экрана цифрового устройства, выполняют сразу две функции: сохраняют бренд и продвигаются в поисковой выдаче, так как поисковые машины всегда положительно оценивают поведенческий фактор.

Сегодня в тренде высококачественные профессиональные фотографии, на которых изображен всего лишь один элемент, воплощающий главную идею компании. Такие снимки принимают на себя все внимание пользователей и не дают ему рассеиваться. От ярких фотографий со множеством элементов лучше отказаться, заменив их одним качественным кадром с мощным и понятным посылом.

Нейтральные и спокойные цвета сегодня не в моде. Главный тренд веб-дизайна 2018 года – яркие, сочные, броские цвета. Они лучше всего передают эмоции. А эмоциональная составляющая сайта имеет первостепенное значение для пользователей. Целевая аудитория всегда по достоинству оценивает смелость, особенно если она выражается в нестандартном, ярком, сочном оформлении сайта.

Классические симметричные блоки всем давно приелись и порядком устарели. Они по-прежнему эффективны, но нестандартное расположение информации работает гораздо лучше. В тренде хаотичное размещение блоков по методу ломаной сетки. Такой прием позволяет вызвать интерес у публики, привлекает внимание и позволяет оставаться в рамках фирменного стиля даже узкоспециальным компаниям. Такой дизайн сайта требует тщательной подготовки и планирования размещения блоков, чтобы пользователям было удобно читать и фокус внимания не смещался с ключевой информации.

Полноэкранные видео не хуже любого информационного контента раскрывают концепцию компании и ее услуги, и при этом имеют еще несколько преимуществ: придают дизайну сайта оригинальность и современность, увеличивая вовлеченность пользователя; пользуются большой популярностью среди посетителей, так как им не нужно прокручивать страницу в поисках нужной информации; могут интересно и необычно рассказать историю о компании; отлично дополняют плоский дизайн, выступая в роли заставки или крутой фирменной фишки.

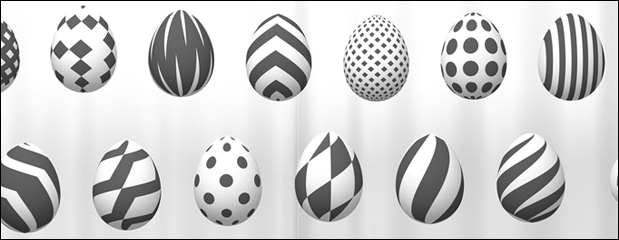
Тренд на смешивание разных геометрических форм в одном пространстве продолжает набирать обороты популярности. При правильном подборе форм и узоров получаются красивые, гармоничные и даже завораживающие композиции, которые очень ценят пользователи.

Это не гифки, а статичные картинки с частичной анимацией. Синемаграфы – свежий и ужасно модный тренд, поэтому обязательно используйте его в дизайне своего сайта. Такие изображения смотрятся очень необычно, гипнотически завораживают, от них трудно оторвать взгляд. Благодаря этому, синемаграфы пользуются огромной популярностью.

Обычными фотографиями на сайте уже никого не удивить, поэтому они сдают позиции. Современный пользователь хочет прийти на сайт и увидеть нечто новое, сочное, оригинальное – то, на что приятно посмотреть и хочется подольше рассматривать. Поэтому обороты набирает пестрая, супер-яркая графика со множеством интересных деталей. Такая графика обращает на себя внимание и вызывает желание посмотреть весь сайт.

Будущее веб-дизайна за 3D-изображениями. Трехмерные иллюстрации уже давно в тренде и продолжают оставаться таковыми в 2018 году. Очевидно, что в сочетании с дополненной виртуальной реальностью, которая тоже в тренде, 3D-графика будет на пике популярности и развития еще очень долго.

Нестандартный веб-дизайн требует оригинальных, необычных шрифтов. Шрифты оказывают очень сильное воздействие на восприятие информации пользователями, поэтому могут вызвать как интерес и желание остаться, так и желание побыстрее закрыть страницу и уйти с сайта. У нестандартных шрифтов есть еще одно преимущество – они «вытягивают» весь сайт, даже если у него не слишком интересный дизайн.

Минимализм – основной тренд веб-дизайна 2018. Он проявляется везде, начиная от цветовой палитры и заканчивая набором элементов. Поэтому популярность набирают и полупрозрачные кнопки. Они так же, как и обычные, выполняют свои функции, но при этом имеют легкий, оригинальный вид и не перегружают пространство сайта.

Не применять эту фишку в современном веб-дизайне – настоящее преступление. Прокрутка заднего фона и основных элементов с разной скоростью моментально делает сайт ультрамодным. Пользователи очень ценят такие стильные приемы и обращают на них внимание.

Старый, скучный и немодный дизайн сайта существенно снижает конверсию, превращая его в аутсайдера. Обилие ненужных элементов и визуального «мусора», унылые или несочетающиеся цвета, банальные решения «под копирку» – все это убивает интерес пользователей и эффективность вашего бизнеса, сводя на нет даже самые крутые идеи, услуги и предложения.
Проведите ребрендинг, обновите стиль сайта, сделайте свой ресурс уникальным, ярким, модным, используя свежие тренды веб-дизайна с помощью студии WeLoveBrands – и тогда ваш сайт выйдет на новый виток популярности, получив мощный поток целевого трафика.