Отримайте презентацію послуг та консультацію фахівця
Найкращі люди індустрії займаються процесом розробки вашого бренду
→ Потрібно створити бренд, дизайн чи креатив? Дзвони +38 068 883 88 13 або пиши в Telegram
З кожним роком все актуальнішим стає такий напрямок як матеріальний дизайн. Він заснований на тактильній взаємодії та поєднує основні принципи дизайну з технологіями. При цьому напрям не стоїть на місці, а постійно розвивається, наповнюючись новими фішками і дозволяючи реалізовувати різні рішення.
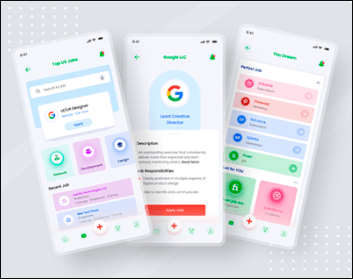
Матеріальний дизайн освіжив і розбурхав традиційний графічний та веб-дизайн. Завдяки йому дизайнери переглядають свої погляди на процес створення сайтів та додатків та знаходять нові ідеї для розробки зручних інтерфейсів та ефектного оформлення сторінок.
Матеріальний дизайн (англ. Material Design) є графічною мовою, яка була створена працівниками компанії Google у 2014 році для того, щоб допомогти розробляти зручні та цікаві інтерфейси, а також уніфікувати додатки та платформи Google та Android.
За основу було взято напрацювання Metro та Flat, до яких додали цікаві фішки. Так з'явилася концепція, яка швидко здобула популярність і почала використовуватись у всьому світі.
Це новий вид взаємодії, який постійно оновлюється, щоб відповідати останнім тенденціям.
Основні цілі матеріального дизайну:
![]() розробити графічну мову, що поєднує основні принципи дизайну, науку та інновації;
розробити графічну мову, що поєднує основні принципи дизайну, науку та інновації;
![]() створити єдину систему, яка дозволить розробляти універсальні та практичні дизайни для різних додатків та сайтів.
створити єдину систему, яка дозволить розробляти універсальні та практичні дизайни для різних додатків та сайтів.
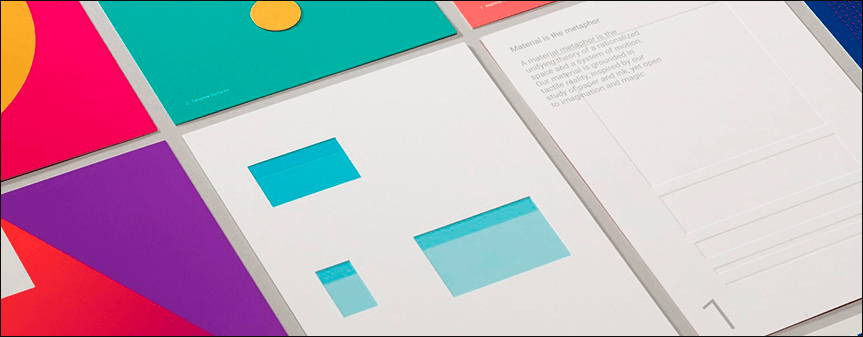
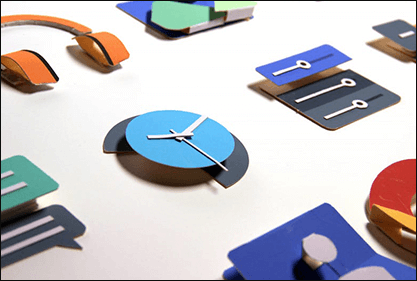
Матеріальний дизайн поєднує в собі деякі елементи плоского дизайну (мінімалізм, геометричні форми, модулі та яскраві кольори) та такого явища як скевоморфізм (тривимірність та тіні). Він використовує лаконічність та анімацію, тому є зручним та зрозумілим для користувачів.


Такий дизайн красиво і сучасно виглядає, хоча концепція пропонує шаблонні рішення. Незважаючи на це, дизайнери можуть виходити за рамки, відмовляючись від готових варіантів та створюючи оригінальні інтерфейси.
Концепція передбачає, що всі елементи розміщуються у просторі таким чином, щоб зробити дизайн реалістичним, але на певному рівні абстракції.
Розташування об'єктів ґрунтується на конкретних принципах, а всі їхні рухи пов'язані між собою. Реальність використовується для натхнення.
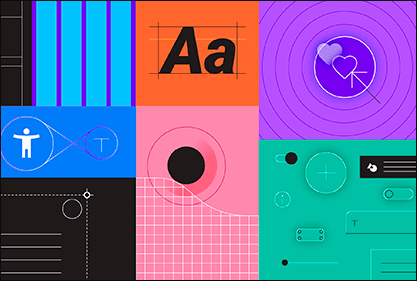
Основні принципи матеріального дизайну:
Матеріальний дизайн відрізняється лаконічністю, адаптивністю та функціональністю. Він простий, зручний та зрозумілий для користувача.

Особливості матеріального дизайну:
Матеріальний дизайн передбачає створення інтерфейсу на базі кількох шарів "цифрового паперу", які розташовуються на різних рівнях і відкидають один на одного тіні. У результаті виходить об'ємний простір, що полегшує користування сервісом.
Всі елементи, що використовуються в дизайні, спрямовані на те, щоб зробити сайт зрозумілим, доступним та зручним для користувачів. Взаємодія відбувається за допомогою кольору, форм, зображень та типографіки.
Компоненти матеріального дизайну:
 Колір
Колір
Колірна гама відіграє важливу роль при розробці дизайну. Цей стиль передбачає використання основного (для фарбування заголовків та різних об'єктів) та контрастного кольору (для створення акцентів та виділення кнопок дії).
За допомогою того чи іншого відтінку можна підкреслити тіні та відблиски та реалізувати сміливі дизайнерські рішення. З цієї причини вітається використання яскравих, соковитих та несподіваних кольорів.
Але вибираючи тони, слід враховувати, що вони повинні поєднуватись між собою, щоб не створювати тиску.
 Друкарня
Друкарня
Традиційними для матеріального дизайну є стандартні, прості та читальні шрифти. Найчастіше використовуються шрифтові стилі без засічок. Текст роблять великим і створюють високу контрастність шрифтів щодо фону.
Виразні заголовки поєднуються з невеликими абзацами, а між блоками ставляться рівномірні відступи.
 Зображення та об'єкти
Зображення та об'єкти
Матеріальний дизайн передбачає створення об'ємного простору, в якому всі об'єкти мають певні розміри та розташування. Картинки та фотографії використовуються тільки яскраві та гарної якості.


 Простір
Простір
Для привернення уваги споживачів та покращення сприйняття інформації можна додати трохи «повітря» в дизайн, тобто не боятися залишати порожні місця.
 Анімація
Анімація
Це невід'ємний елемент матеріального дизайну, який встановлює зв'язок між інтерфейсом та дією. Завдяки застосуванню динамічних ефектів користувач розуміє, що сталося і що робити далі.
Анімовані об'єкти додаються не хаотично, а усвідомлено, щоб був зрозумілий їхній зміст, а також з метою створення ефектного дизайну.
Насичена кольорова гама, контрасти, нестандартні поєднання відтінків, чітко промальовані межі об'єктів, читабельні шрифти та світлий фон допоможуть у створенні привабливого та вражаючого дизайну.
Для створення унікальних варіантів слід відкинути шаблонні рішення та пограти з різними елементами. Якщо дотримуватися головної концепції матеріального дизайну, але при цьому порушити деякі правила, можна досягти дивовижних результатів.
5 порад щодо створення унікального матеріального дизайну:
![]() відкиньте стандартні та яскраві відтінки, а замість них вибирайте несподівану кольорову гаму з використанням насичених та пастельних тонів;
відкиньте стандартні та яскраві відтінки, а замість них вибирайте несподівану кольорову гаму з використанням насичених та пастельних тонів;
![]() не варто всі принципи матеріального дизайну сприймати буквально, краще знайти зручні елементи та поєднати їх з нестандартним інтерфейсом;
не варто всі принципи матеріального дизайну сприймати буквально, краще знайти зручні елементи та поєднати їх з нестандартним інтерфейсом;
![]() за допомогою підказок створюйте цікаві іконки, а не беріть стандартні набори;
за допомогою підказок створюйте цікаві іконки, а не беріть стандартні набори;
![]() вибирайте незвичайні шрифти, але пам'ятайте, що вони повинні добре читати різні типи пристроїв;
вибирайте незвичайні шрифти, але пам'ятайте, що вони повинні добре читати різні типи пристроїв;
![]() змішуйте стилі, щоб отримати цікаву картинку.
змішуйте стилі, щоб отримати цікаву картинку.
Матеріальний дизайн стане чудовим рішенням для створення сучасного та стильного сайту. Цей стиль підходить для будь-якого виду бізнесу, але не завжди доречний, тому використовувати його варто лише тоді, коли в цьому є сенс і це полегшує взаємодію користувачів з сайтом або додатком.
Замовити матеріал дизайн можна в студії WeLoveBrands. Якщо ви хочете отримати якісний та унікальний дизайн, що підкреслює статус вашої компанії та зручний для користувачів, зателефонуйте нам або напишіть повідомлення в онлайн-чаті.
Незважаючи на те, що цей стиль розроблявся для сайтів та мобільних додатків, його можна використовувати і в інших напрямках – у поліграфії , фірмовому стилі, рекламі та створенні логотипів.


Цей стиль активно використовується при створенні логотипів та розробці фірмового стилю . З його допомогою можна виділити бренд на ринку, привернути увагу до продукту та сформувати у свідомості споживачів образ стильної та сучасної компанії.
Елементи матеріального дизайну допомагають створювати привабливу та інтригуючу упаковку продукту.
Реалістичні зображення та тривимірність активно використовуються, щоб підкреслити натуральність, пробудити апетит та викликати інтерес до товару.


В Україні ось уже кілька років спостерігається підвищений інтерес до анімації та об'ємних зображень у графічному та web-дизайні.
Все більше компаній створюють сайти та додатки, використовуючи принципи матеріального дизайну. Також, спостерігається тенденція до створення упаковки товарів та логотипів у цьому стилі.


Українські дизайнери активно вивчають особливості цього напряму та починають розробляти унікальні інтерфейси, відходячи від шаблонних рішень. Популярність іміджу допомогла його попаданню в тренди 2020 року в дизайні.
Material Design з'явився завдяки зусиллям розробників та дизайнерів Google та був представлений у 2014 році. Цей стиль швидко завоював серця та уми фахівців у США, Європі та Азії, тому зараз активно використовується не лише на сервісах Google, а й при розробці інших сайтів та мобільних додатків.
Матеріальний дизайн також затребуваний при створенні фірмового стилю та логотипів, у дизайні поліграфії та реклами.

У 2015-2016 роках принципи та елементи матеріал дизайну почали активно використовуватись у всьому світі. Особливою популярністю користувалися об'ємний простір, анімація та інтерактивність.
Дизайнери наголошували на індивідуальності компанії, тому впроваджували унікальну графіку та ілюстрації.
Особливо часто матеріальний дизайн зустрічається у США, Великій Британії, Швейцарії, Японії та Китаї. З кожним роком інтерес до нього зростає все більше, а останніми роками він вважається трендовим в Америці та Європі.
Замовити розробку дизайну зручно на фрілансі та в дизайн-студії. У першому випадку вам необхідно виділити час на пошуки досвідченого та відповідального фахівця, який не підведе за термінами та зробить роботу якісно. А в другому – ви самі оберете тарифний план і чітко розумітимете скільки варіантів, за якою ціною і в який термін отримаєте.
Дизайнери студії WeLoveBrands спочатку вивчають специфіку конкретного бізнесу, конкурентів та цільову аудиторію, продумують ідею, виробляють стратегію та потім приступають до розробки. Як результат – ви отримуєте оригінальний, адаптивний та привабливий матеріальний дизайн.
Ціна розробки залежить від обсягів, складності та особливостей роботи, а також від того, наскільки швидко ви хочете побачити готовий результат. Щоб уточнити деталі та дізнатися повну вартість замовлення, зв'яжіться з нами по телефону або у чаті на сайті.