Получите презентацию услуг и консультацию специалиста
Лучшие люди индустрии курируют процесс разработки вашего бренда
→ Необходимо создать бренд, дизайн или креатив? Звони +38 068 883 88 13 или пиши в Telegram
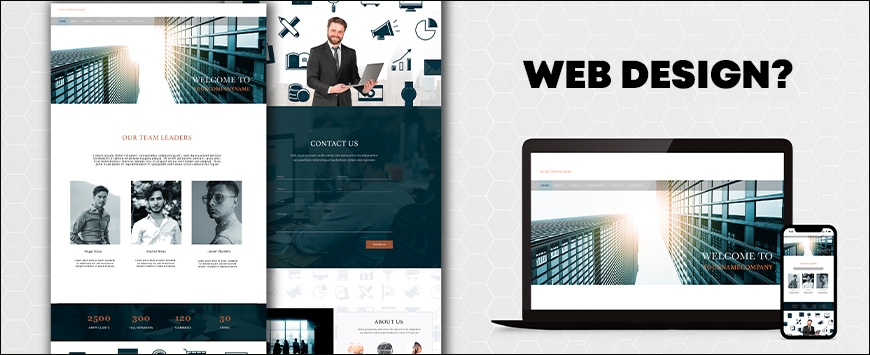
Первые сайты выглядели скучно и ни разу не привлекательно. Все, что можно было увидеть тогда на страницах, – это текст, ссылки и разноцветные заголовки. Но сейчас дизайн сайтов привлекает аудиторию, облегчает взаимодействие пользователей с веб-ресурсом, помогает продавать и выделяться на фоне конкурентов. Оформление контента, блоков и всех графических элементов играет весомую роль при формировании имиджа компании, в расширении бизнеса.
Web-дизайн стремительно развивается, каждый год появляются новые решения и тренды, следование которым позволяет создавать современные запоминающиеся сайты. А веб-дизайнеры являются востребованными специалистами, которые реализовывают самые смелые идеи и выполняют сложные задачи.
Веб-дизайн – это направление веб-разработки и разновидность дизайна, предусматривающее проектирование и визуальное оформление сайтов, интерфейсов и приложений. Специалисты в этой области разрабатывают структуру ресурса, навигацию, продумывают способы подачи информации и занимаются внешним видом страниц.
Появился web-дизайн в начале 1990-х – с запуском первого графического браузера Mosaic, который поддерживал просмотр картинок. А с 1993 года на сайтах начали размещать помимо текста еще и изображения. Тогда же, кстати, появился известный сейчас портал Yahoo.
В период с 1994 по 1996 год увеличилось количество доступных цветов с 16 до 256. Сайты начали использовать яркие оттенки и их комбинации, что очень давило на глаза, простые шрифты с засечками, как например Times New Roman, кнопки с симуляцией 3D-эффекта, пестрые рекламные сообщения и первые гифки.
В последующие два года создание веб-ресурсов проводилось на базе табличных макетов, добавлялась навигация с иконками и мигающие заставки.
С приходом 2000-х меняются тренды в веб-дизайне. Теперь активно используют скругленные углы, градиенты, однотонные фоны, блестящие кнопки. Сами же порталы становятся более функциональными и удобными, появляется анимация. С приходом в нашу жизнь смартфонов в 2007 году разработчики начинают создавать мобильные версии сайтов, а веб-дизайнеры – адаптировать онлайн-площадки под разные типы устройств. С того времени модные тенденции в оформлении меняются с каждым годом. Причем что-то остается актуальным долгие годы, а что-то уходит так же стремительно, как появилось.
В современном мире важным является не так красивая картинка, как практичность ресурса и юзабилити. Диджитал-дизайн направлен на пользователя, то есть все делается для того, чтобы людям было комфортно находиться на сайте, они смогли быстро найти нужный товар, услугу или информацию и легко оформить заказ или совершить другое целевое действие (подписаться на рассылку, скачать курс, зарегистрироваться, запросить прайс и т.д.).

На упрощение восприятия контента и удобное пользование сайтом влияет соблюдение определенных принципов веб-дизайна. А они в свою очередь построены с учетом психологии потребителей и поведенческих факторов.
Принципы веб-дизайна:
 1. Акцент
1. Акцент
Хорошо, если сайт содержит как статический, так и динамический контент, который притягивает внимание. Тогда вы сможете подчеркнуть важное, выделив конкретный элемент или деталь. Блоки и кнопки при этом следует размещать по мере приоритетности: самое необходимое на первом месте, а менее важные элементы можно оставить в тени. Это поможет пользователям быстрее находить нужную информацию.
 2. Контраст
2. Контраст
Этот принцип больше связан с оформлением и цветовой гаммой. Нельзя допустить, чтобы страницы сайта выглядели монотонно. Важно выделить основные блоки контрастными цветами или необычными шрифтами, чтобы разбавить общий дизайн и привлечь внимание.
 3. Баланс
3. Баланс
Работать с одним шрифтом или несколькими, использовать два цвета или изобилие, симметричное или асимметричное расположение элементов – решать только вам. Но в любом случае нужно соблюдать баланс, не сбрасывая в кучу разные детали и не создавая оформление «вырви глаз».
 4. Точность
4. Точность
В web-дизайне нельзя допускать неточностей, ведь тогда весь проект может некорректно отображаться, а у пользователей возникнут вопросы. Элементы должны быть максимально подогнаны под границы страниц, чтобы эффективно заполнять пространство, а изображения и фото следует размещать только четкие, чтобы они корректно отображались на разных устройствах.
 5. Стиль
5. Стиль
В любом дизайне должен ощущаться стиль: четкая цветовая палитра, определенный выбор шрифтов, единая стилизация на всех страницах сайта. Также важна логическая связь между блоками, понятная структура и простая навигация. С помощью оформления можно подчеркнуть статус компании, отразить ее индивидуальность, показать сильные стороны. Стильные веб-ресурсы укрепляют имидж, хорошо запоминаются и повышают лояльность, поэтому этот принцип не стоит игнорировать.
 6. Удобство восприятия
6. Удобство восприятия
Восприятие человеком сайта выглядит как дорога, по которой он следует, чтобы достичь цели. Поэтому с первого раза должно быть понятно, где искать нужную информацию, что нажать, куда перейти и зачем нужна «эта зеленая кнопка».
Это основные принципы, которые необходимо соблюдать при разработке веб-дизайна. Тогда вы создадите удобный, понятный и привлекательный для пользователя сайт. При этом, не стоит бояться простоты и пустоты, ведь минимализм не дает перегрузить страницы лишними элементами, а свободное пространство упрощает восприятие содержимого, а еще его можно интересно обыграть.
Удачный дизайн сайта помогает увеличить конкурентоспособность ресурса, улучшить узнаваемость и повысить конверсию. Он решает несколько задач по привлечению потребителей, повышению лояльности и выстраиванию коммуникации с аудиторией.
Основные задачи веб-дизайна:
Обеспечение уникальности. С помощью дизайна можно отстроить сайт от конкурентов, сделать его непохожим на другие площадки в конкретной нише. Такой ресурс будет запоминаться и ассоциироваться именно с вашей компанией. При разработке учитываются особенности бизнеса, потребности целевой аудитории, а также используются оригинальные приемы и решения.
Привлечение внимания. Каждый сайт нуждается в посетителях, и чтобы их привести, необходимо создать привлекательный современный дизайн. Контрасты, фишки, обыгрывание пространства, игра с текстом, необычные формы, графические элементы и др. – все это будет притягивать внимание и стимулировать находиться на страницах дольше.
Передача посыла. Грамотно оформленный контент, дополненный иконками, графиками, изображениями и списками, упрощает восприятие информации, выделяет главную мысль и важные данные. При помощи дизайна можно подчеркнуть специфику деятельности, основные функциональные блоки, рекомендуемый маршрут движения по сайту. Это позволяет потребителям быстрее находить нужную информацию, понять суть и принять решение о заказе/подписке и т.д.
При этом основная цель веб-дизайнера – сделать сайт приятным и комфортным для пользователей. Это творческий человек, который умеет работать в разных программах, разбирается в модных тенденциях дизайна и знает, как сделать не только красиво, но и эффективно.
Веб-дизайнер — это специалист, который отвечает за внешний вид сайта и то, как он будет восприниматься аудиторией. В его задачи входит разработка структуры, навигации, интерфейса, выбор, в каком порядке будут представлены блоки и элементы, подбор шрифтов, цветов, иконок, анимации, прорисовка логотипов и баннеров. Помимо этого, специалист изучает поведение людей на веб-ресурсе и решает, что надо изменить, чтобы задержать их на страницах подольше, упростить поиск информации и улучшить юзабилити.
Обязанности веб-дизайнера:
таргетированная реклама;
создание веб-макетов;
разработка логической структуры, навигации;
проработка внешнего вида приложений;
редизайн сайтов;
художественное оформление страниц;
работа над удобством всех функций на сайте;
адаптация ресурса для разных устройств;
верстка прототипа сайта;
общение с заказчиками для уточнения деталей.
Web-дизайнер создает макеты лендингов, многостраничных сайтов, интернет-магазинов, порталов, проектирует интерфейсы для мобильных приложений и интернет-сервисов, разрабатывает шаблоны для рассылок, прорисовывает рекламные баннеры. Может работать сам по себе (фриланс), в дизайн-студиях или в штате различных компаний, для деятельности которых важен корпоративный сайт (например, банки, промышленные предприятия, медицинские учреждения, торговые фирмы и др.).
Дизайнер должен обладать эстетическим вкусом, уметь работать с многими программами, например, Adobe Illustrator, Photoshop и Figma, а также иметь определенные творческие, коммуникативные и технические навыки.
Что должен знать и уметь веб-дизайнер:
принципы, тренды дизайна;
тонкости работы в графических редакторах и дизайнерских программах;
юзабилити-стандарты;
языки программирования;
основы эргономики, требования к интерфейсной графике;
правила типографики, подбора цветов;
программы для адаптивного дизайна;
правила композиции;
основы маркетинга.
Необходимые soft skills:
креативное мышление;
общительность и умение находить компромисс;
готовность к монотонной работе;
ответственность;
умение распоряжаться своим временем;
желание развиваться самостоятельно;
скрупулезность: в веб-дизайне важна каждая деталь.
Желающих работать в этой сфере также интересует вопрос, можно ли стать веб-дизайнером, если не умеешь рисовать. Такой навык желателен, но необязателен. Поскольку web-дизайн нацелен больше на практичность и функциональность, чем на красоту, главное для специалиста уметь подбирать шрифты, изображения, иконки, сочетать цвета, строить структуру, работать с композицией. Ведь любой даже самый эффектный, но неудобный для пользователей сайт не принесет ожидаемого результата.
При этом, умение рисовать будет однозначно плюсом, потому что это один из способов воплотить идею в жизнь, и имея такой скилл, дизайнер повышает свою ценность как специалиста.
Начинающему веб-дизайнеру достаточно знать несколько базовых графических редакторов, уметь работать с графикой, шрифтами, цветом, знать принципы построения композиции, понимать как устроен мозг человека. Но работая в сфере диджитал-дизайна, он должен заниматься саморазвитием для получения новых знаний и навыков, оттачивать мастерство, повышать квалификацию.

Существует множество направлений дизайна, каждое из которых имеет свои особенности. При создании сайтов используется веб-дизайн и графический дизайн. Первый отвечает за информативность, удобство, восприятие ресурса, правильное расположение всех элементов, продуманную структуру. А второй больше направлен на визуальное оформление страниц. То есть, графический дизайнер – это художник, а веб-дизайнер – инженер. Они могут работать совместно над проектом или же один специалист выполняет задачи того и другого.
Отличия графического и веб-дизайна
|
Веб-дизайн |
Графический дизайн |
|
Много аналитики. |
Творчество на первом месте. |
|
Распространены Figma, Adobe XD, InVision Studio, Adobe Photoshop, Sketch. |
Чаще используются Adobe Illustrator CC, Affinity Designer, CorelDRAW Graphics Suite. |
|
Важен размер блоков и время загрузки страниц. |
Акцент на красивой анимации и моушн-дизайне. |
|
Важна правильность работы всех элементов, понятность и доступность информации, а также стабильность загрузки. |
Важен конечный внешний вид сайта. |
|
Веб-дизайнер всегда работает вместе с разработчиками. |
Графический дизайнер оформляет уже готовый макет и часто не взаимодействует с программистами. |
Многие дизайнеры во время обучения в университетах, колледжах или на курсах изучают сразу несколько направлений. Такие специалисты более востребованы и получают больше, но новичку в дизайне все же стоит начать с чего-то одного, повышая со временем свою квалификацию.
Как и в любой другой профессии, среди веб-дизайнеров есть люди, которые преуспели в своей работе и стали известны за пределами своей страны. Они вдохновляют и мотивируют развиваться.
10 лучших веб-дизайнеров в мире:

1. Критика Кушваха
Дизайнер и иллюстратор из Сан-Франциско. Создает воздушные интерфейсы, приятные в использовании. Её портфолио наполнено стильными и удобными сайтами на разную тематику.
2. Кими Льюис
Арт-менеджер, иллюстратор и дизайнер из Лос-Анджелеса, обладатель множества наград. Один из апологетов минимализма в веб-дизайне. Стал популярным в нише имиджевого веба. Его девиз – сначала брендинг, потом дизайн.
3. Лотта Найманен
Финский арт-директор, иллюстратор, веб-дизайнер. Специализируется на имиджевом вебе. Она одной из первых начала использовать пастельные оттенки, геометрические фигуры и абстракцию при оформлении сайтов. Известна за свой художественный стиль.
4. Джесс Тан
Разработчик и UX/UI-дизайнер из PayPal. Его портфолио состоит из роскошных, сочных интерфейсов, в основе которых лежат чистые цвета и геометрические фигуры. Часто пользуется анимацией, но следит за тем, чтобы не переборщить.
5. Шантель Мартин
Художник из Нью-Йорка, имеющий много наград за свой труд. Она не выделяет для себя узкое направление деятельности, как это обычно принято делать. Называет себя просто художником, а свои работы – искусством. Ее разработки наполнены футуризмом и эклектикой.
6. Кристина Ред
Дизайнер, веб-разработчик и проектировщик интерфейсов из Норвегии. Стала знаменитой благодаря работе с Facebook (создавала приложения). Любит минимализм, анимацию, свободное пространство на странице и необыкновенные цветовые сочетания.
7. Сэндор Джёрайс
Лондонский дизайнер. Работала с Facebook, YoYo, Delivero, Ravelin и Cafe Noir. В работе предпочитает минимализм и небольшое количество цветов в дизайне. Ее девиз: чем проще, тем гениальнее.
8. Мэтт Вэрд
UI/UX-дизайнер из компании TTI, изобретательный проектировщик, который работает в стиле графического минимализма.
9. Мэтт Пэймер
Арт-директор, иллюстратор, веб-дизайнер из Бруклина. Его стиль – минимализм и абстракционизм. Сайты, которые он создал, можно без зазрения совести назвать произведением искусства. Мэтт использует необычные шрифты и нестандартные цветовые комбинации.
10. Марк Уиллер
Художественный руководитель Microsoft. Его работы хоть раз видел каждый из нас. Специализируется на интеракции и удобных интерфейсах. Часто создает авторские рисунки и оформляет работы в футуристическом стиле.
В Украине и других странах, ранее входящих в состав СССР, веб-дизайн только развивается, набирая обороты. Но в этой сфере уже есть настоящие профи, работы которых вызывают интерес и восхищение.

Виталий Фридман
Виталий Фридман родом из Беларуси. Он стал популярен благодаря своему блогу о веб-дизайне, в котором собрал огромное количество полезной информации. Автор проводит семинары и конференции на эту тему, учит веб-дизайну тех, кто этого желает.
Антон Реппонен
Фотограф и дизайнер, основал собственную студию, задает моду в имиджевом и продуктовом дизайне. Сейчас проживает в Нью-Йорке. Типографика для него – это отдельный вид искусства, в котором он открывается по полной программе. Его работы доказывают, что для создания шедевра достаточно одного цвета и подходящего шрифта, а буквы могут быть отдельными иллюстрациями.
Ольга Шевченко
Творческий директор компании Vintage в Киеве. Дизайнер, разработчик интерфейсов. Её работы всегда выглядят разнопланово. Пользуется многими эффективными инструментами: крупная типографика, большие фотографии, анимация, необычные сочетания цветов, изображения, формы и линии. Дизайны выглядят роскошно, по-современному и одновременно в них ощущается легкость.
Сергей Шапиро
Московский художник, иллюстратор и дизайнер. Специализируется на имиджевом вебе и каллиграфии. У него отличные письменные навыки, поэтому типографику он использует как полноценный инструмент дизайна (как сам текст, так и иллюстрации). Предпочитает монохромность в дизайне. Создает логотипы, айдентику и корпоративные страницы для заказчиков со всего мира.
Артем Свительский
Старший дизайнер пользовательского опыта в EPAM Ukraine, креативный директор Keep Five. Начинал с логотипов, фирменных стилей, а позже перешел на веб-дизайн. По образованию он инженер, но именно его профессия привила ему любовь к деталям и перфекционизму, что очень помогает в его нынешней деятельности.
Олег Карапузов
Руководитель отдела UX в Vintage Web Production, куратор в Projector. Изначально обучался на радиофизическом факультете, но на последних курсах очень увлекся версткой. На 5-ом курсе он отправился на ярмарку вакансий, где подал заявку в Bigmir на позицию веб-архитектора (юзабилити, тестирование, проектирование). Его взяли и именно с этого момента началась его карьера в веб-дизайне.
Вячеслав Шестопалов
Дизайнер пользовательского опыта в EPAM Systems. Впервые попробовал себя в дизайне, когда работал в редакции газеты в Черкассах. Затем он перешел в веб-студию, где и оттачивал свое мастерство как веб-дизайнер. Изучает сервис-дизайн, UX-воркшопы, дизайн для IoT та VR.
Александр Кудрявцев
Разработчик BrandStudio – креативное агентство в области Digital, которое успешно работает на рынке интерактивных коммуникаций с 2004 года.
Игорь Киселев
Разработчик московской веб-студии Just Be Nice, которая занимается графическим дизайном и созданием сайтов, а также выпускает собственные проекты.
Степан Бурлаков
Основал студию XQ, которая занимается разработкой веб-сайтов. Является многократным обладателем премий Favourite Website Awards, Art Directors Club Russia.
Дизайн сайтов – важная составляющая любого интернет-проекта. От него зависит не только внешний вид ресурса, но и его удобство, понятность, доступность. В своей работе дизайнерам приходится выбирать тот или иной вид web-дизайна – в зависимости от поставленных задач.
Основные виды веб-дизайна:
 Жесткий
Жесткий
Табличный сайт. Объекты на странице размещаются в ячейках, каждая из которых имеет свой размер в пикселях. Этот дизайн легко редактировать, можно создавать необычные проекты. Есть сложности в отображении на разных устройствах, поскольку можно выбрать только один оптимальный вариант при разработке веб-ресурса. Если же использовать среднее разрешение 1024х768, то на небольших экранах часть контента может просто не отобразиться.
 Гибкий
Гибкий
Тоже табличный тип сайта, но отличается тем, что ячейки меняют свой размер в зависимости от ширины экрана пользователя. В этом случае на очень большом экране картинка покажется растянутой, а на маленьком может сужаться. Еще одной особенностью гибкого, или резинового дизайна, является 100% заполнение пространства контентом. Чтобы создать такой сайт, нужно потратить много времени и сил.
 Комбинированный
Комбинированный
Каждая страница оформляется с помощью столбцов, которые имеют свои параметры. Если у пользователя и разработчика мониторы разных размеров, то один блок страницы будет отображаться с исходными параметрами, а другие будут меняться в зависимости от возможного пространства.
 Текстовый
Текстовый
В текстовом дизайне нет изобилия графики и изображений. Страницы обыгрываются с помощью типографики и очень быстро загружаются.
 Полиграфический
Полиграфический
Чаще всего используется для создания рекламных и корпоративных веб-ресурсов, поскольку находит отклик у пользователей, вызывая определенные эмоции. В основе лежит пиксельная графика, а страницы оформляются в виде печатных изданий.
 Интерфейсный
Интерфейсный
Его главная задача – удобство пользователя. Поэтому здесь используется минимизированный код, простая навигация, оптимизированные графические элементы. Чаще всего его выбирают при разработке сложных онлайн-площадок и интернет-магазинов.
 Динамический
Динамический
Качественно сделанный дизайн понравится пользователю своей оригинальностью и художественностью. Но все движущиеся графические элементы должны быть размещены корректно. Такой дизайн довольно сложный при разработке и для восприятия.
Выбор вида дизайна зависит от особенностей веб-ресурса и целей, которых требуется достичь. Например, для блога можно использовать комбинированный или гибкий, для торговых площадок лучшим решением будет интерфейсный, а для крупных корпораций, для которых важно подчеркнуть статус, следует выбирать динамический.
Также, различают шаблонный и уникальный веб-дизайн. Первый стоит дешевле и содержит определенный набор функций, блоков и элементов, а второй разрабатывается с нуля, стоит дороже, позволяет выделиться на фоне конкурентов, запомниться аудитории и подчеркнуть индивидуальность.
Многие задаются вопросом, можно ли обучиться диджитал-дизайну самостоятельно, достаточно ли тематических курсов или же нужно обязательно поступить в университет. Какое обучение выбрать, каждый решает для себя. Главное – получить нужные знания и необходимые для работы навыки. Но как среди самоучек, так и среди специалистов с высшим образованием есть крутые веб-дизайнеры, которые создают шедевры и за которыми гоняются заказчики.
В интернете есть множество материала, который поможет начинающим и не только специалистам узнать о тонкостях веб-дизайна. Но часто проблема в том, что люди попросту не умеют находить информацию, поэтому и не учатся сами. А зря. Ведь вы легко можете открыть популярные YouTube или телеграмм-каналы, найти блоги известных веб-дизайнеров и узнать много всего полезного и интересного.
![]()
Это русскоязычный канал, появившийся благодаря онлайн-университету Skillbox. Там обучают UI, UX-дизайну, анимации, есть обзоры дизайнерских программ Figma, Sketch, Photoshop и т. д.
![]()
Канал посвящен компьютерной графике. Здесь представлено большое количество информации для 2D и 3D-художников. Есть обучающие ролики по рисованию, а также советы для фрилансеров, по выбору компьютерной техники для дизайнера.
![]()
Онлайн-школа дизайна и иллюстрации, которая размещает видеоролики бесед с лучшими российскими дизайнерами, иллюстраторами и другими представителями творческой и диджитал-сферы.
![]()
Здесь можно пройти обучение графическому дизайну с помощью Adobe Photoshop и Adobe Illustrator. Есть уроки по работе с креативной типографикой.
![]()
Дает знания о качественной типографике и учит создавать логотипы в Adobe Photoshop и Adobe Illustrator. Уроков там немного, но материал стоит внимания.
![]()
Обучение для работы в Adobe Photoshop.
![]()
Уроки для начинающих. Там учат не только работе в графических редакторах, но и общению с заказчиками, организационным моментам.
Web Design – здесь можно увидеть примеры необычных решений в дизайне сайтов и анимацию.
WebDEV – представлены ссылки на полезный контент, тесты для разработчиков, материалы для скачивания.
Bauhaus Design – канал, в котором есть кейсы, новости из мира веб-дизайна, портфолио, советы, дизайнерские мемы.
Dui – автор делится статьями, новостями, рассказывает о дизайне интерфейсов.
Now How Channel – разбор кейсов, ссылки на сайты по теме веба, новости и портфолио. Здесь представлена информация для веб-дизайнеров и разработчиков.
Шрифтовой дизайн – данные о типографике, каллиграфии, примеры работ для вдохновения.
Начинающим дизайнерам можно посетить также разные сайты, посвященные вебу, чтобы найти ответы на некоторые вопросы, посмотреть интересные работы и разместить свое портфолио. Подходящие площадки: Behance, Dribbble, Deadsign, Бюро Горбунова и др.
«Ководство». Артемий Лебедев. Это свод правил и принципов, применимых к самым разным областям дизайна.
«Не заставляйте меня думать». Стив Круг. Книга наполнена полезной информацией для тех, кого интересует создание интерфейсов.
«iПрезентация». Кармин Галло. Книга напрямую с веб-дизайном не связана, но дает полезные знания. Здесь основной акцент сделан на презентации и сторителлинг, а за основу автор берет эффектные проекты компании Apple.
«Эмоциональный веб-дизайн». Аарон Уолтер. Эта книга о том, как создавать дизайн сайтов, который будет вызывать эмоции.
«Дизайн привычных вещей». Дон Норман. Автор рассказывает о том, что дизайн должен решать проблемы пользователя, а не создавать преграды.
«Веб-дизайн». Дмитрий Кирсанов. Это теоретический курс веб-дизайна. Книга является полноценным учебником, который поможет начинающему специалисту.
«Сначала мобильные». Люк Вроблевски. Здесь вы найдете информацию о разработке дизайна для мобильных приложений.
Помимо обучающих материалов, следует интересоваться работами других дизайнеров, мастеров своего дела. Так вы сможете получить вдохновение, понять, к чему лежит душа и что бы хотели попробовать сделать. Также необходимо следить за трендами, изучать сайты известных брендов и искать хорошие англоязычные источники, в которых как правило больше полезных сведений.

Если вы решили получить высшее образование в сфере веб-дизайна, следует выбрать подходящие вузы. Конкретно этого направления в украинских государственных учебных высших заведениях нет, поэтому абитуриенты выбирают чаще всего графический дизайн, компьютерные науки или информационные технологии в дизайне, а потом получают дополнительные знания и навыки, посещая курсы или слушая уроки онлайн.
|
ВУЗ |
Описание |
Требования к поступлению |
Сроки обучения |
Ссылка на сайт учебного заведения |
|
Киевский национальный университет технологий и дизайна |
Миссия факультета – формирование национальной элиты, имеющей креативный ресурс для решения сложных задач в области дизайна, а также предусматривает проведение исследований и инноваций. |
Для поступления на 1 курс степени бакалавр дневной или заочной форм обучения нужно сдать ЗНО и пройти творческий конкурс. Для поступления на магистратуру нужно сдать вступительные экзамены. |
Бакалавр – 4 года обучения. Магистр – 1,5 года обучения. |
|
|
IT Step Университет (частный, г. Львов) |
Первый IT-университет в Украине, обучение в котором проходит по авторским уникальным методикам. Помимо диплома, есть возможность получить международные сертификаты от Microsoft, Google, Autodesk и др. Есть такие специальности, как разработка ПО, графический дизайн, программирование, веб-дизайн |
Сертификаты ЗНО по предметам: украинский язык, математика, история Украины/иностранный язык/биология/география/физика/химия (последний предмет на выбор) с минимальным проходным баллом 125. Профильный вступительный экзамен, собеседование. |
Бакалавр – 3 и 4 года. |
|
|
Днепровский специализированный колледж технологий и дизайна |
Предлагает обучение по специальности Графический дизайн (пространство, фирменный стиль, брендинг, дизайн рекламы, разработка шрифтов, диджитал-дизайн и др.) |
На базе 9 классов – экзамен по украинскому языку и творческий конкурс. На базе полного среднего образования – сертификаты внешнего независимого оценивания по украинскому языку и литературе и творческий конкурс (рисунок) |
Бакалавр – 3 года и 10 месяцев |
http://www.dktd.dp.ua |
|
Харьковский национальный университет радиоэлектроники |
Предлагает получить образование по специальностям: инженерия ПО, компьютерная инженерия, компьютерные науки, информационные системы и технологии. |
Для поступления на бакалавра – сертификаты ЗНО и конкурсный предмет. Для поступления на магистра – экзамены по иностранному языку и профильному предмету. |
Бакалавр – 4 года. Магистр – 5 лет. |
https://nure.ua |
|
ВУЗ |
Описание |
Требования к поступлению |
Сроки обучения |
Ссылка на сайт учебного заведения |
|
Московский политехнический университет |
Конструирование сайтов, макетирование, типографика, верстка. Эта работа может показаться простой на первый взгляд, однако именно опыт в этом деле влияет на качество результата. Эти знания можно получить в структурном подразделении Московского Политеха, Высшей школе печати и медиаиндустрии. |
Поступление на основе вступительных экзаменов. |
Очно – 4 года, очно-заочно – 5 лет. |
mgup.ru |
|
Российский государственный университет имени А.Н.Косыгина |
Направление подготовки – Информационные системы и технологии. Позволяет получить образование по специальности информационные технологии в дизайне. |
Экзамен (могут предоставляться предметы на выбор) и творческий конкурс. |
Бакалавр – 4 года. |
https://kosygin-rgu.ru |
|
Университет науки и технологий МИСиС |
Направление подготовки – прикладная информатика. Профили подготовки: графический дизайн и 3D-дизайн, разработка мобильных и веб-приложений. |
Обязательные предметы для экзамена: русский язык и математика. А также предмет на выбор (информатика, физика или химия). |
Бакалавр – 4 года. |
https://misis.ru |
|
ВУЗ |
Описание |
Требования к поступлению |
Сроки обучения |
Ссылка на сайт учебного заведения |
|
Istituto Modartech (Италия) |
Курс для развития визуальных, цифровых и творческих навыков и приобретения широкого спектра компетенций. В течение трех лет стажировки рассматриваются все профессиональные аспекты – от коммуникативных механизмов до самых инновационных графических инструментов веб-дизайна и маркетинга для подготовки творческой и оригинальной личности, обладающей техническими навыками и эстетическим вкусом. |
Нужно иметь аттестат об окончании средней школы. Язык обучения: итальянский. |
3 года |
modartech.com |
|
Vrije Universiteit Amsterdam (Амстердамский свободный университет, Нидерланды) |
Входит в число ведущих в Европе, предлагает учебные программы в сфере дизайна, компьютерных технологий, веб-разработки |
Тест по английскому языку (IELTS, TOEFL, CAE, CPE) и экзамен по профильным предметам. |
Бакалавр, магистр |
https://vu.nl |
|
Лондонский университет искусств (Великобритания) |
Лидер среди британских вузов в области дизайна, искусств и коммуникаций. Есть большой выбор краткосрочных и степенных программ, в частности, графический дизайн, 3D-дизайн и продуктовый дизайн, анимация, интерактив. |
Тест по английскому языку, экзамены по профильным предметам. |
Зависит от курса. |
https://www.arts.ac.uk |
|
Берлинский институт SAE (Германия) |
Предлагает учебные программы по разработке сайтов и мобильных приложений, веб-дизайну. |
Аттестат о среднем образовании, вступительные экзамены. |
Бакалавр, магистр – в зависимости от курса |
https://www.sae.edu |
|
ВУЗ |
Описание |
Требования к поступлению |
Сроки обучения |
Ссылка на сайт учебного заведения |
|
Academy of Art University |
Наиболее популярными направлениями обучения являются: дизайн интерьера; анимация; иллюстрация; видеографика + спецэффекты; киномода. Учебный план для каждого ученика отличается гибкостью и уникальностью. Программы предлагаются для студентов любого уровня подготовки. |
Абитуриент должен предоставить аттестат о среднем образовании, мотивационное письмо (personal statement) и 2 рекомендательных письма. Кроме того, в приемную комиссию нужно подать резюме и портфолио с личными работами и проектами. Каждый студент перед поступлением должен сдать международный экзамен TOEFL и предоставить его результаты (отсутствует минимальный проходной балл) |
Бакалавр – 4 года. Магистр – 2 года. |
academyart.edu |
|
Дрексельский университет |
Обучение охватывает все основные техники веб-дизайна. |
Аттестат о среднем образовании, мотивационное письмо, тест по английскому языку, экзамены по профильным предметам. |
Бакалавр, аспирантура – от 1,5 лет в зависимости от курса. |
https://drexel.edu |
Курсы, как правило, хорошо структурированы, дают только нужные для определенного направления знания, информация легко запоминается. Самые короткие длятся 1-2 месяца, но есть программы, рассчитанные на более длительный срок.
Подборка лучших курсов по веб-дизайну:

UI/UX-дизайн с нуля от Beetroot Academy.
Курс для новичков с уклоном на UI/UX-дизайн. Вы научитесь скетчингу, созданию интерактивных прототипов и азам UI. Разберетесь с модульной сеткой, принципами композиции, типографикой и сочетанием цветов.
Длительность обучения: 4 месяца.
Цена: $612.
![]()
Основы Adobe Photoshop от GeekBrains.
Курсы по веб-дизайну в формате видеоуроков. За 12 занятий вы научитесь работать с одной из основных программ — Adobe Photoshop.
Длительность обучения: 1 месяц.
Цена: бесплатно.
![]()
UX-дизайнер от Нетологии.
Введение в профессию UX-дизайнера. Вы научитесь выявлять потребности пользователей, разрабатывать customer journey map, формировать UX-стратегию, создавать удобные интерфейсы в Figma и презентовать прототипы заказчику.
Длительность обучения: 9 месяцев.
Стоимость: $1072.
![]()
Web Design Beginning от Projector.
Практические онлайн-курсы по веб-дизайну. На занятиях вы разберете азы работы с графическим редактором Figma, а также научитесь искать идеи и рисовать макет адаптивного сайта.
Длительность обучения: 2 месяца.
Стоимость: $377.
![]()
Профессия веб-дизайнер от Skillbox.
Насыщенная программа по веб-дизайну. Есть базовые курсы, а также можно выбрать дополнительные по определенной специализации.
Длительность обучения: 24 месяца.
Стоимость: $3067.
Если вас интересует вопрос, сколько нужно времени, чтобы стать веб-дизайнером, то все индивидуально. Это зависит от первоначального уровня подготовки и имеющихся знаний.
В среднем, обучение может длиться от 1 месяца на курсах до 6 лет в высшем учебном заведении. Но всё равно вы после этого продолжите учиться, ведь сфера дизайна постоянно меняется и если не знать современные тенденции, то вы просто будете неконкурентоспособным. В частности, для собственного развития, расширения деятельности и повышения квалификации можно изучать UX/UI-дизайн или моушн-дизайн.
Все зависит от направления деятельности, опыта, навыков специалиста, а также от того, где он работает. Например, в крупной компании зарплата будет выше, чем в небольшой студии или на биржах фриланса, и соответственно чем больше знает и умеет дизайнер, тем выше оплата его труда.
Что касается стран, то в Украине средняя заработная плата веб-дизайнера составляет 700 долларов, а самые высокие зарплаты наблюдаются в США, Германии, Великобритании, Гонконге, Сингапуре.
Зарплата веб-дизайнера в разных странах
|
Страна |
Средняя зарплата в месяц |
Средняя зарплата в час |
|
Украина |
$755 |
$6-25 |
|
РФ |
$520 |
$25-50 |
|
США |
$4600 |
$25 |
|
Италия |
$2000 |
$27 |
|
Германия |
$4000 |
$20 |
|
Франция |
$3000 |
$30 |
|
Греция |
$2500 |
$20 |
Профессия веб-дизайнера совмещает в себе творчество и техническую составляющую. Тренды в диджитал-дизайне меняются постоянно, а сама сфера стремительно развивается, поэтому и нужны квалифицированные специалисты, которые готовы развиваться, узнавать новое и бросать вызов любой задаче. Полюбите свою работу, постоянно обучайтесь новым фишкам дизайна и вам не будет равных!
Если вас интересует профессия веб-дизайнера или непосредственно web-дизайн, обращайтесь в студию WeLoveBrands. Наши дизайнеры разработают для вашего веб-проекта привлекательное уникальное оформление, удобную структуру, простую навигацию, чтобы пользователям было комфортно находиться на вашем сайте. Для получения консультации и уточнения условий сотрудничества свяжитесь с нами по телефону или напишите сообщение в чат на сайте.